コンテンツ
次のデジタルプロジェクトを始めたいですか?ウェブサイト、アプリ、その他の画面ベースのベンチャーであろうと、高品質で(何よりも)無料のウェブフォントが豊富にあります。いくつかの最良のオプションを見てみましょう。 fonts.google.comで、それらすべて、およびその他多くのものを見つけることができます。
幅広いオプションについては、最高の無料Webフォントのまとめをご覧ください。
01.スペクトル

Spectralは、Googleドキュメント、シート、スライドで使用するためにGoogle Fontsから委託されていますが、あらゆるプロジェクトに適しています。パリのProduction Typeによって作成された多用途のセリフ面で、エクストラライトからエクストラライトまで、ローマ字と斜体の7つのウェイトで利用できます。太字、小さなキャップが含まれています。 6世紀にわたるフランスの書体デザインに着想を得て、画面上で見栄えがするように設計されており、テキストが最も多いページでも読みやすくなっています。
02.バブルガムサンセリフ

フレンドリーなブラシ付きグリフで執拗に明るいBubblegumSansは、SudtiposのAngel Koziupaによってデザインされ、AlePaulによって作成された大きくて弾力のあるフォントです。これは、1930年代の広告で見られるようなレタリングへの、21世紀の賛辞のようなものであり、ドクタースースのマッドキャップの魅力のほんの一部であると私たちは考えています。
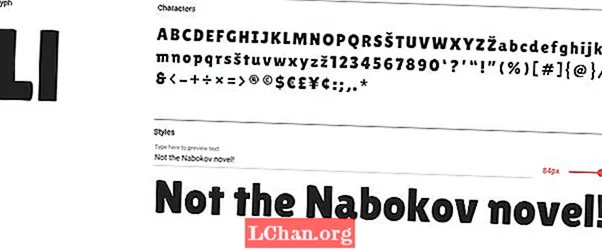
03.アントン

目を引くサンセリフ表示フォントをお探しの場合、特にCompacta Boldをお持ちでない場合は、ユビキタスインパクトを利用するのは非常に簡単ですが、現代の使用にもう少し適したものが必要な場合は、Vernonアダムスのアントンは賢い選択です。アントンは、従来の広告サンセリフから作り直され、ウェブフォントとして使用するためにデジタル化および再形成され、カウンターが開かれ、ステムが画面上で使用できるように最適化されています。
04.ルービック

ライト、レギュラー、ミディアム、ボールド、ブラックの5つのウェイトがあり、すべてイタリック体のサンセリフファミリーです。ルービックは、角が丸く微妙で、本文と見出しの両方に最適です。これは、Hubert andFischerのPhilippHubertとSebastianFischerによって設計されました。
05.モノトン

Alex Trochutのスタイルによく似た表示フォント(30pt以上での使用をお勧めします)であるMonotonは、メタルプレスフォントを現代風にアレンジしたもので、VernonAdamsによって設計されたもう1つのフォントです。これは、サイトの風変わりな見出しに最適です。これまでに使用されたと推定される32万のWebサイトが証明しています。モダンなセリフと組み合わせて、現代的でありながらクラシックな雰囲気を演出します。
06.カーラ

Karlaは、RegularとBold(イタリック体を含む)のグロテスクなサンセリフ書体で、かなり良い癖があります。たとえば、「q」と「y」の微妙で湾曲したディセンダーを確認してください。 Jonny Pinhornによって設計され、本文のコピーサイズに至るまで40pt以上で同様に魅力的です。ラテン文字とタミル文字をサポートします。
07.バルー

Google Fontsの説明によると、バルーは「毛皮のコートに先のとがった足を完璧にブレンドしたもの」です。それがそれほど動物的であるかどうかはわかりませんが、それは魅力的な丸みを帯びた表示面であると考えています。これは、ラテン語の対応物とともに9つのインドの文字でも利用できます。用途が広く、まあ、かなり美しいです。
08.ニュートン

ニュートンは、デザイナーのブライアン・ジックによる非常に用途の広いオランダ風の顔です。構造がTimesに少し似ており、高さが大きく、エクステンダーが短く、幅がコンパクトで、本文のコピーに最適です。エクストラライト、ライト、レギュラー、レギュラーイタリック、ボールド、エクストラボールドで利用できます。
09.アレグレイアSC

見出しや補足テキストに少し影響を与えるためにすべて大文字の書体を探している場合は、AlegreyaSCが単なるチケットかもしれません。スクリーンプロジェクト全体でエレガントな一貫性を保つために、他のAlegreyaファミリーと組み合わせてください。
10.リリータワン

Lilita Oneは、少し凝縮され、少し丸みを帯びており、丸みを帯びた端末と柔らかな外観で少し風変わりです。LilitaOneは、見出しや短いテキスト(おそらくナビゲーション要素)用の楽しい表示フォントです。 40pt以上で使用するのが最適だと私たちは考えています。
11.EBガラモンド

EB Garamondは、16世紀半ばからのClaud Garamondの古典的な書体のオープンソースの復活であり、これ以上詳細に説明することはできません。現時点ではレギュラーでしか利用できない場合でも、昇華したエレガントなボディフォント。鵜ギャラモンもチェックする価値があります。
12.ロラ

Loraは、Regular、Regular Italic、Bold、Bold Italicで利用でき、本文テキストの連なりに特に適したセリフフォントです。グーグルは「ロラの全体的な活版印刷の声は、現代の物語、またはアートエッセイのムードを完璧に伝えている」と述べています。特に、通常のイタリック体の小文字の「i」のタイトルに語幹が流れる方法が気に入っています。
次のページ:より優れたGoogleWebフォント