
コンテンツ
イラストレーター、グラフィックデザイナー、Web開発者、3Dモデラーのいずれの仕事をしていても、新しいデザインツールが常にリリースされており、その多くは無料です。
ただし、携帯電話、タブレット、デスクトップコンピューターが新しいアプリでいっぱいになっている場合は、最も強力な新しいツールの多くが実際にはブラウザーベースであることに注意してください。
この投稿では、2016年にこれまでに出会った中で最高のものをいくつかまとめています。しかし、私たちがあなたのお気に入りを逃すことができた場合は、以下のコメントでそれについて知らせてください!
01. Gravit

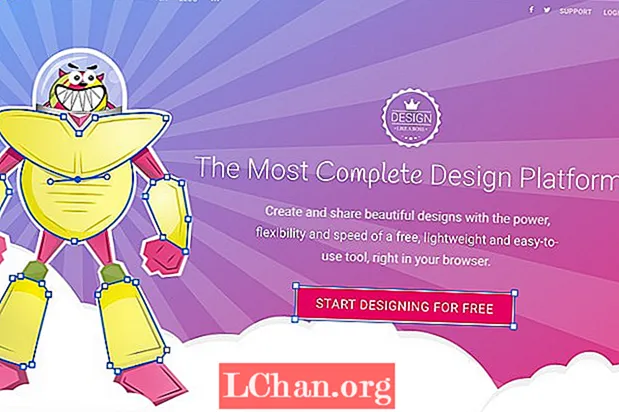
Adobe Fireworksの終焉以来、ベクターイラストやUIデザインを作成するためのツールが増え、デザイナーの注目を集めるために戦っているのはSketch and AffinityDesignerです。これらのアプリは両方とも現在Macのみですが、この分野はまだ広く開かれています。そして今、この種の機能をWebブラウザで直接提供する新しいアプリGravitがあります。
Gravitには、オートシェイプ、ライブフィルタ、パス編集モードなど、驚くほど完全な機能セットがあり、何よりも無料です。さらに、ブラウザで作業するということは、デザインプロジェクトが常に同期していることを意味します。ただし、Wi-Fiや3Gが利用できない場合は、あまり役に立たないという欠点があります。
02.ボクシーSVG

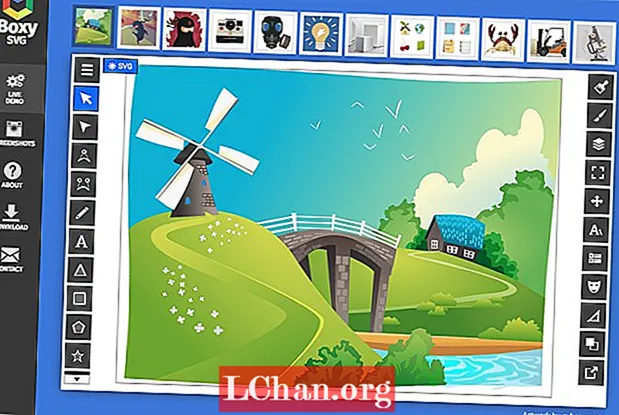
Boxy SVGは、IllustratorやSketchに代わるものを提供することを目的としたもう1つの無料のベクターグラフィックエディターです。 Chromeブラウザ用に作成されており、SVGファイルとSVGZファイルを開いて保存したり、JPEGファイルとPNGファイルをインポートおよびエクスポートしたりできます。
Boxy SVGには、構成可能なキーボードショートカットを備えた100を超えるコマンドが付属しており、ビットマップとGoogle Fontsをインポートでき、グループ化、変換、およびパスを実行します。そして、Gravitのように、それは完全に無料です。
- ファーマーズマーケットのための6つの素晴らしいデザイン
03.フィグマ

Figmaは、Adobeのデスクトップソフトウェアに代わるブラウザベースの代替品になることを目指しています。 (注:名前にもかかわらず、AdobeのCreative Cloudソフトウェアは完全にクラウドに基づいているわけではありません。それでも、マシンにダウンロードする必要があります)。 Figmaはチームベースのコラボレーションにしっかりと焦点を当てており、メーカーはそれが「デザイナーのためのGithub」になり、開発者がコードを共有するのと同じオープンソースの方法でコミュニティがデザインアセットを共有できるようになることを望んでいます。
ただし、まだ完全にリリースされていないFigmaはまだ初期の段階です。ただし、プレビューリリース(基本的にはブラウザベースのバージョンのPhotoshop)でスポットを予約するためにサインアップすることができますが、完全な機能セットは今年後半に予定されています。
04.独自のグラデーションジェネレーター

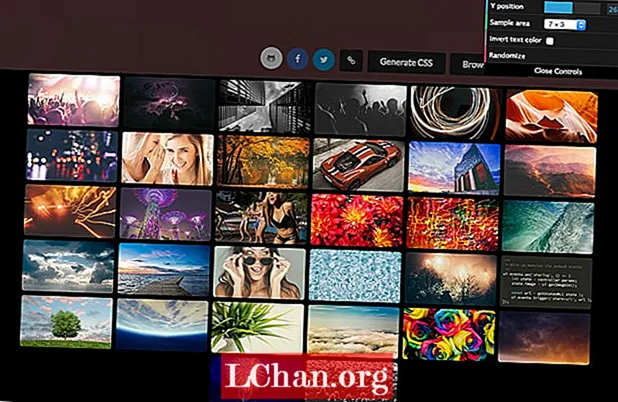
このブラウザベースのツールは、非常に具体的なことを行うのに役立ちます。どのプロジェクトでも使用できる美しいぼやけた背景画像を生成します。これは基本的にストック画像であり、その非常に小さな領域を抽出し、100%に拡大してから、画像平滑化アルゴリズムを使用してクールなぼやけた背景を作成します。
これをHTML要素の背景のインライン画像として使用するには、[CSSの生成]ボタンをクリックするだけで準備が整います。使用している画像はすべてパブリックドメインのストック画像であるため、著作権の心配はありません。
05.モデロ

現在、ウェブデザインの最大の問題の1つはページの重みです。これは、コンバージョン、保持、SEOに大きな影響を与えます。もちろん、接続速度が遅いときにユーザーがどれほどイライラするかにも影響します。これが、ウェブサイトのページの重みを監視するためのすばやく簡単な方法です。
このブラウザ拡張機能をインストールすると、アドレスバーの横にドーナツアイコンが表示されます。ヒットするたびに、ブラウザで現在開いているタブに基づいて「パフォーマンスバジェット」が計算されます。競合他社、または思いついた数に基づいて比較を構成することもできます。 Browser Caloriesは、Chrome、Firefox、Operaのブラウザ拡張機能として利用できます。
07. Vectary

3Dを始めたいですか? Vectaryは、初心者と経験豊富なメーカーの両方が3Dデザインを簡単に作成できるようにすることを目的としたブラウザベースのツールです。一連のスライダーと標準のモデリングツールを使用して、ウェブブラウザユーザー内でデザインを作成できます。デザインは自動的にクラウドに保存されるため、簡単に共有してアクセスできます。 Vectaryはまだ完全なリリースを行っていませんが、クローズドベータにアクセスするためにWebサイトでサインアップできます。


