コンテンツ
- 01. Mailchimp2015ミニサイト
- 02.アントン&アイリーン
- 03.クレエーションズナマレ
- 04. Cantina dei Colli Ripani
- 05.バスティーユ:Spotifyによるストーマーズの目
- 07.あなたは仕事で多くの時間を無駄にします
- 08.エルブロー
- 09.マルチウェイE戦略
- 10.オーリンD
ご存知のとおり、ウェブサイトのデザインは物事を美しく見せることではありません。使いやすさについてです。機能性についてです。それは、ユーザーが必要とする情報をすばやく簡単に入手することです。正しい?
もちろんです。しかし、あなたのサイトがすでにそれをすべて行っている限り、見た目にも美しいものにすることに害はありませんよね?
ここでは、色をうまく利用して群衆から目立ち、ブランド価値に合わせ、ユーザーを視覚的に引き付ける10のWebサイトを紹介します。他の人が同じように、またはそれ以上のことをしているのを見たことがある場合は、以下のコメントでURLを共有してください。
01. Mailchimp2015ミニサイト

メールマガジンのブランドであるMailchimpは、常にデザインスペクトルの最前線にあり、2015年の1年をまとめたこのミニサイトは、その伝統にぴったり合っています。このサイトは、Spotifyで人気のあるデュオトーンのカラーウォッシュのトレンドを利用し、その年のイベントをスクロールしながらシェードからシェードに移行することで、それを拡張しています。効果は単純ですが、非常に印象的であり、そうでなければかなり目立たない画像になるものにまったく新しい視点を与えます。 (デザインのデュオトーントレンドについて詳しくは、こちらをご覧ください。)
02.アントン&アイリーン

アントンとアイリーンは、ブルックリンにある自分のスタジオで実践的なデザイナーになるためにピボットした元マンハッタンのエージェンシーディレクターであるアイリーンです。彼らが独自に設計し、Oleg Chulakov Studioによって開発されたこのサイトは、大胆なタイポグラフィと大胆な色の使用に自信を持っています。選ばれたパレットは美しく正確で、圧倒されることなく鮮やかな色と、不快感を与えることなくオリジナルの組み合わせが特徴です。
03.クレエーションズナマレ

人々を引き付けるために配色を派手にする必要はありません。手作りのジュエリー会社であるCréationsNamaleのこのサイトは、淡い色調と落ち着いた色合いを使用して、ハイエンドブランドにぴったりの落ち着きと優雅さを呼び起こします。カナダのスタジオフェニックスによって作成されました。
- 代理店のウェブサイトでの画像の10の優れた使用法
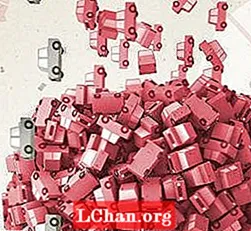
04. Cantina dei Colli Ripani

イタリアのワイナリーCantinadei Colli Ripaniのためのこの視覚的に独創的なウェブサイトは、アニメーションの色のスプラッシュで安定した製品ショットを生き生きとさせます。ブランドとそのオーディエンスに完全に一致する、サイト全体の現代的で芸術的な外観があります。モノクロの背景要素は、これらの明るくパンチの効いたブロブに最適な箔です。このサイトは、ミラノのスタジオMozeによってデザインされ、AndreaCastellettiとCamillaGattiによってアートディレクションが行われました。
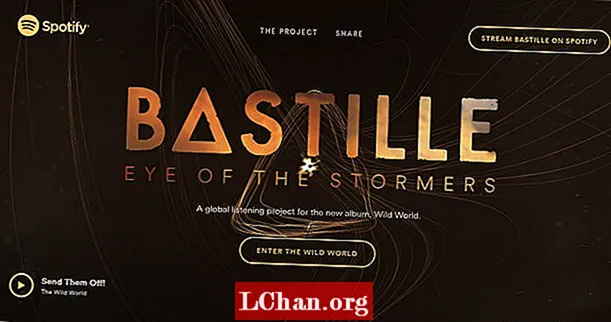
05.バスティーユ:Spotifyによるストーマーズの目

「Eyeofthe Stormers」は、インディーポップバンドのバスティーユの最新アルバム「ワイルドワールド」のコンパニオン作品です。 SpotifyとActiveTheoryとの共同作成により、都市がSpotifyでバスティーユの音楽をストリーミングする回数が増えるほど、画面上に発生する嵐が大きくなるマルチメディア体験を提供します。美しいゴールドとシルバーのスキームがすべてをうまくまとめており、これが洗練された人に適したリスニング体験であることを即座に伝えます。
07.あなたは仕事で多くの時間を無駄にします

インフォグラフィックを作成するだけで人々の注意を引くのに十分だった時代はもう過ぎ去りました。そのため、ソフトウェア会社Atlassianのインタラクティブなインフォグラフィックサイトは、これまでにないような色でポップします。それは、大胆で高彩度の色を、方向感覚を失う寸前の、しかし完全ではないが、魅力的な方法でオーバーレイし、落ち着いたオフホワイトの背景と狂気のバランスをうまく取ります。このサイトはHyperaktによって作成されました。
08.エルブロー

サイトに注目を集める1つの方法は、人々が予期しない色を使用することです。ホットピンクは、伝統的にメキシコ料理に関連する色合いではありませんが、オスロの飲食店El Burroのウェブサイトでは、社内で作成されたこのクリーンな1ページのサイトで非常に効果的に使用されています。スクロールすると背景の色が徐々に変化し、全体的な効果は楽しく若々しい活気の1つです。
09.マルチウェイE戦略

イタリアのコミュニケーションおよびマーケティングエージェンシーMultiwaysのこのサイトは、鮮やかな色を控えめに使用しても注目を集めることができることを示しています。黒と白の背景にピンク、青、黄色のこれらのフレンドリーなスプラッシュを設定することはマスターストロークであり、本当に劇的な方法でそれらをポップにします。
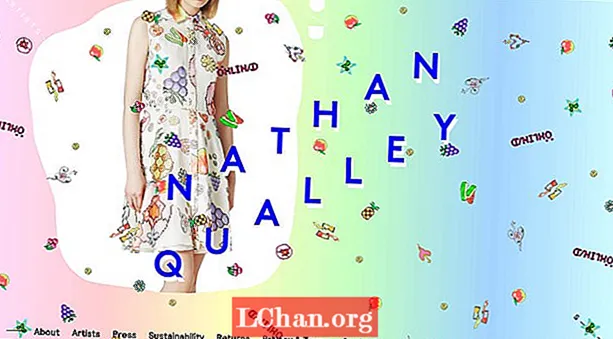
10.オーリンD

ニューヨークを拠点とする倫理的な衣料品ブランドOhlin-Dは、定期的にアーティストと協力して新しいデザインを作成しています。そのため、ウェブサイトのページは、各デザインに順番に一致するようにアート指向であることが適切です。完璧にブレンドされた背景色は、明るく魅力的であると同時に、落ち着きと安心感を与える方法で各商品画像の色を引き出します。