
コンテンツ
このキャラクターを作成するために、シャープなエッジの幾何学的形状と、スケッチブックで最初にペイントされたよりジェスチャー的な手描きの形状を対比しました。 Illustrator CCのパスファインダーパレットと画像トレースパレットは、この効果的な組み合わせを可能にする理想的なツールです。このチュートリアルでは、両方のパレットを使用してこの図を作成する方法を段階的に説明します。
ステップ01

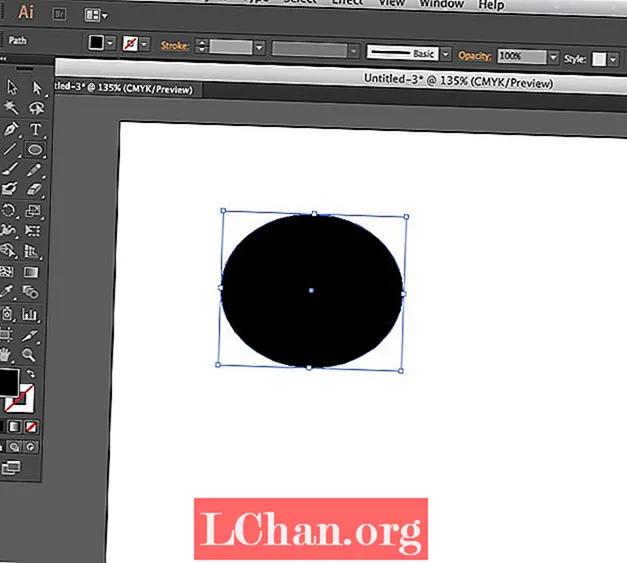
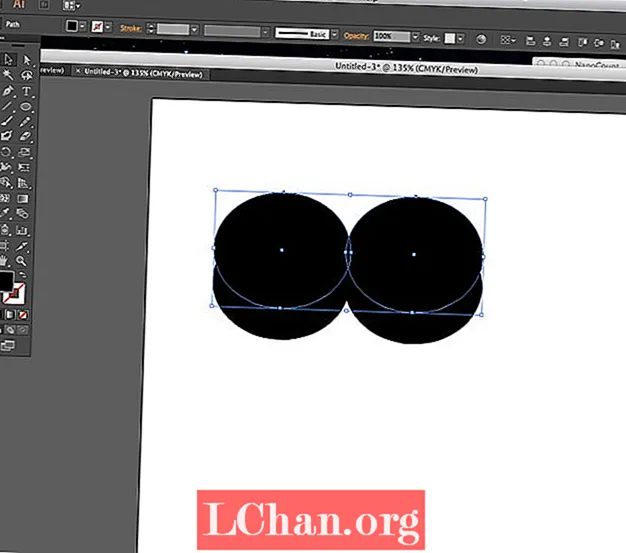
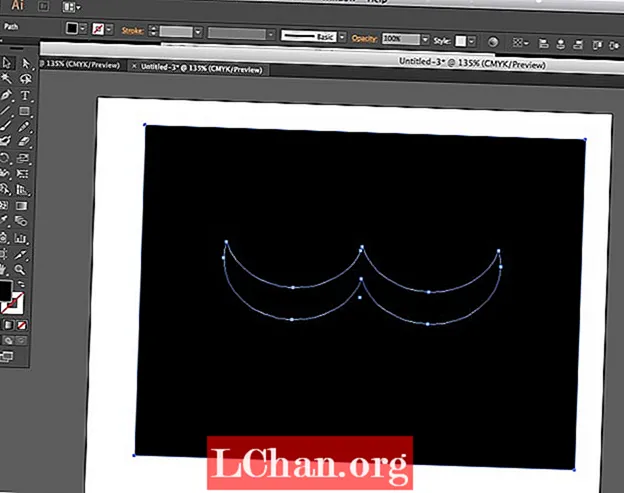
口ひげを基本的な形にするには、ペーストボードの左側にある上部のメニューバーにある楕円ツールを使用して楕円を描きます。選択ツールを使用して、形状をクリックし、をクリックします Alt 複製するには、を押します シフト 複製した図形を右にドラッグします(これにより、図形が一直線になります)。 2つの楕円を少し重ねます。
ステップ02

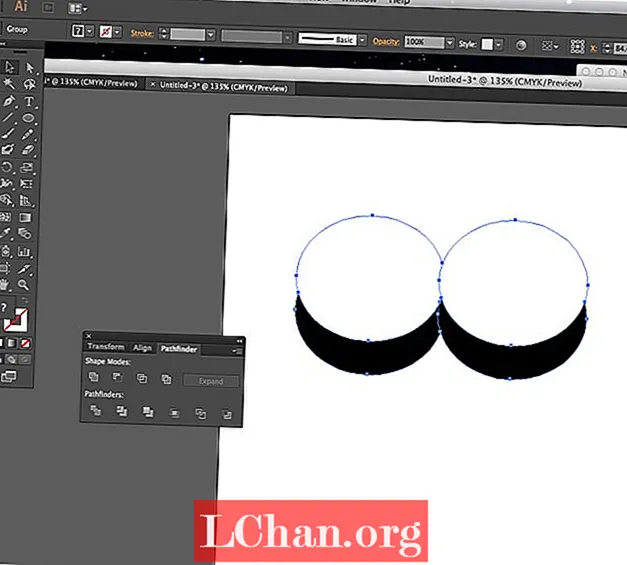
選択ツールプレスを使用して、2つの新しい形状を強調表示します Alt 上にドラッグしてを押します シフト それを一列に並べて前面に移動します([オブジェクトの配置]> [前面に移動])。この形状を使用して、下にあるオブジェクトをトリミングし、基本的な口ひげの形状を作成します。
ステップ03

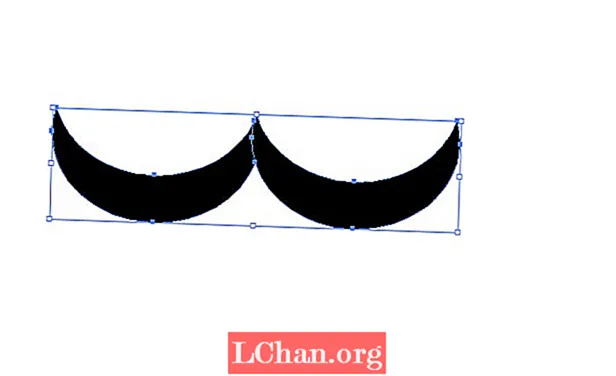
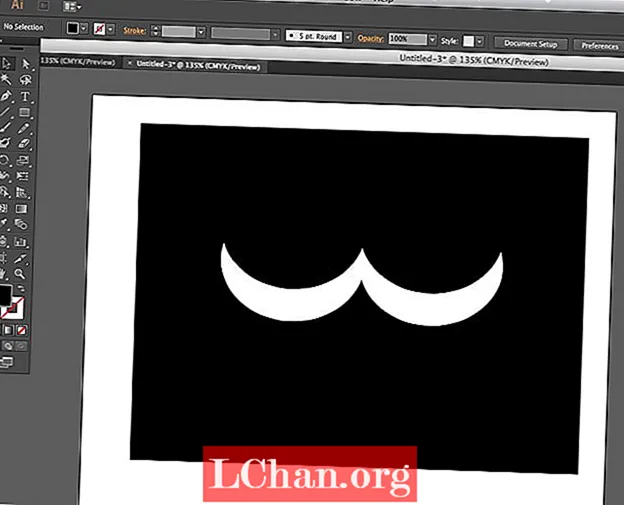
口ひげの形に満足したら、選択ツールを使用して描画したすべての形を選択します。 [ウィンドウ]> [パスファインダー]に移動して、パスファインダーウィンドウを表示します。 [切り取り]をクリックして、グループ化を解除します Cmd + Shift + G。白い形を削除して、口ひげの形を明らかにします。

2つの楕円が重なっている場所で、形状が分割されていることがわかります。シェイプ全体をもう一度ハイライトし、パスファインダーウィンドウで[マージ]を押すと、シェイプが再び結合されます。
ステップ04

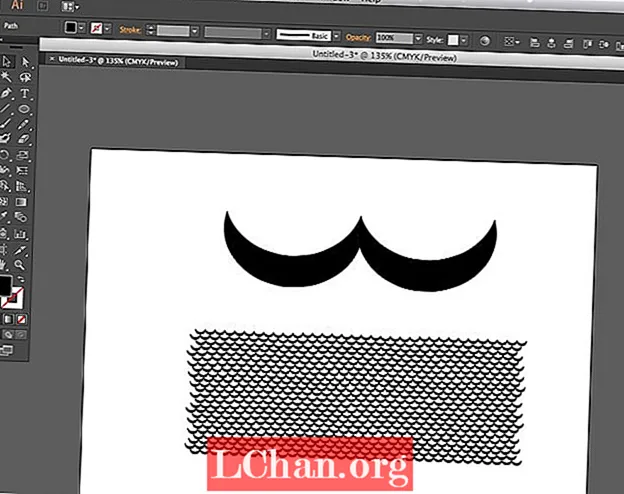
口ひげにパターンを追加して、テクスチャを付けたいと思います。パターンは、はるかに小さく繰り返された口ひげの形から作られています。口ひげの形を強調表示し、を押します シフト 内側にドラッグして小さくし、ハイライトして押します Alt + Shift 複製して一列に並べます。これらのコマンドを使用して、小さな口ひげの形を繰り返し続けることができます。
ステップ05

イラストレーターでパターンの形を打ち抜くために、テンプレートを作成する必要があります。厚紙の他の場所で、口ひげの後ろに大きな正方形を描き、パスファインダーパレットで[分割]を押してから、 Cmd + Shift + G グループ化を解除します。内側の口ひげの形をクリックして削除します。

ステップ06

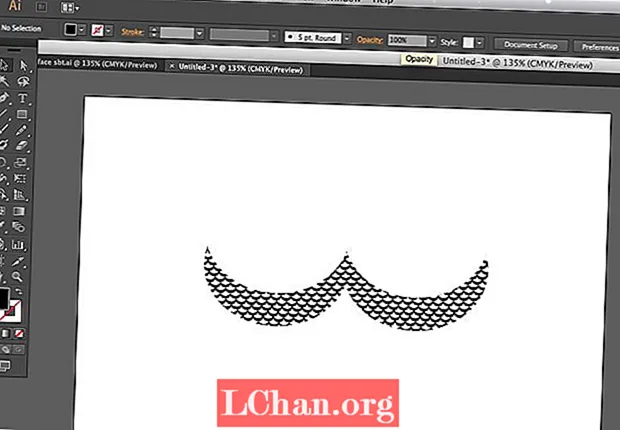
次に、作成した繰り返しパターンの上に打ち抜かれた口ひげの形をした長方形を重ね、選択ツールで全体を強調表示します。次に、パスファインダーパレットで[トリム]を押し、グループ化を解除して黒い長方形を削除します。画像をグループ化すると便利です。
ステップ07

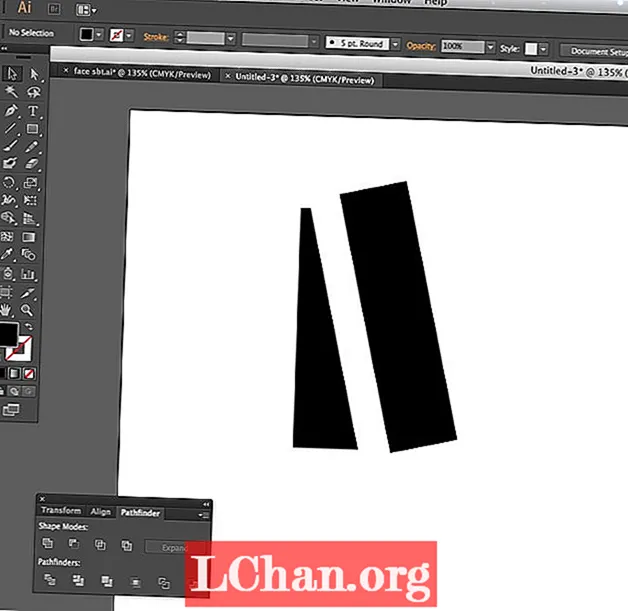
鼻は単純な長方形であり、同じ複製された形状を使用してクリップされ、角度を付けてから、パスファインダーパレットのトリムを使用します。目は、ツールパレットの円ツールを使用して作成されます。
ステップ08

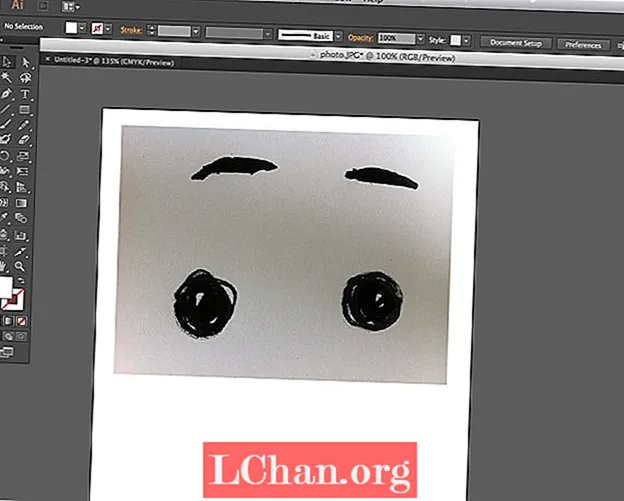
頬と眉毛は、私のスケッチブックでブラシと黒インクを使って生活を始めました。インク描画をスキャンし、Illustratorドキュメントにドラッグアンドドロップします。
ステップ09

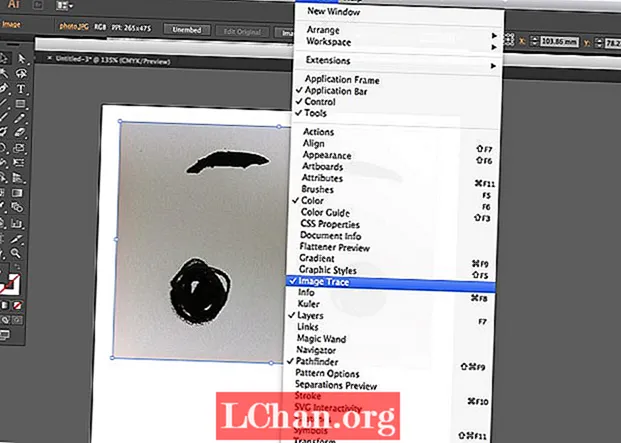
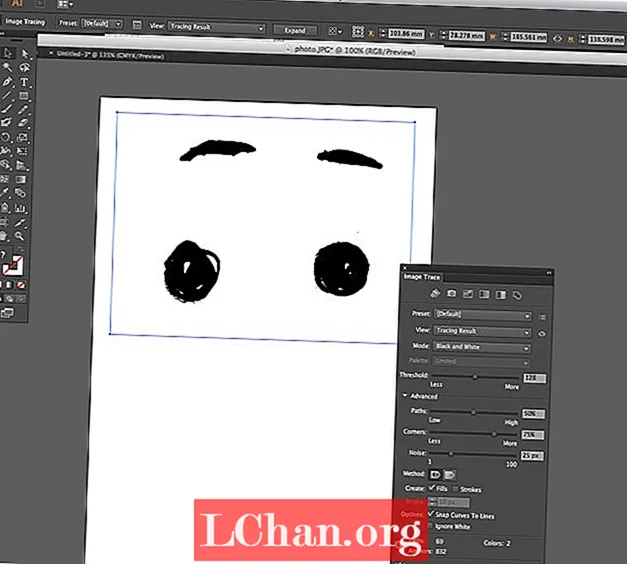
次に、jpgをクリックし、[画像]> [画像トレース]に移動して、左下隅にある[プレビュー]をクリックします。これにより、jpgがベクター画像に変換され、完成した結果に満足するまで、[詳細]の[しきい値]、[パス]、[コーナー]、[ノイズ]の切り替えを使用して調整できます。

ステップ10

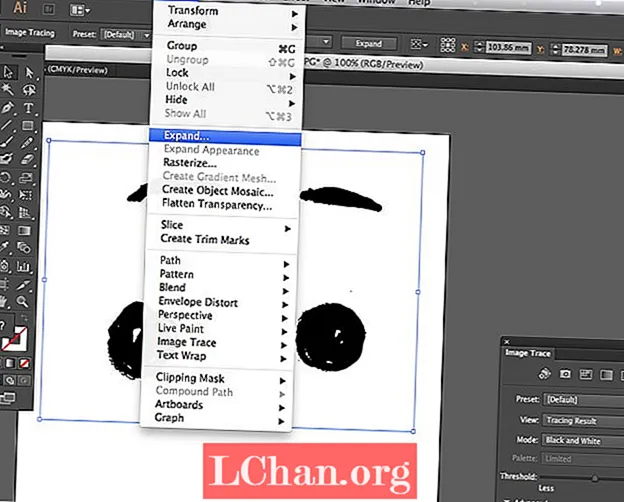
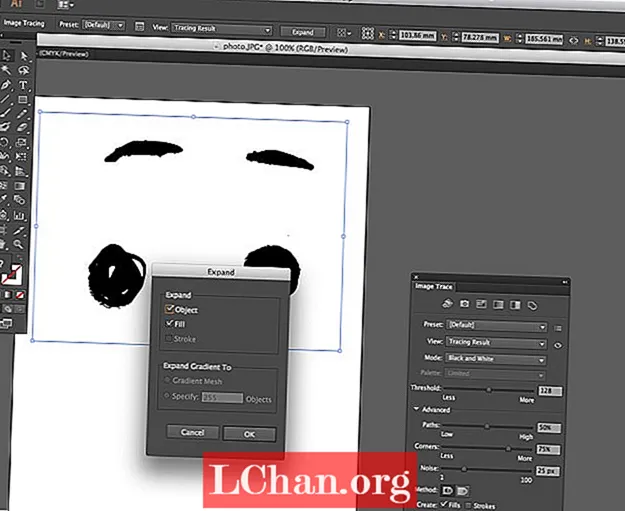
満足したら、上部のメニューバーで[オブジェクト]> [展開]を押し、[オブジェクト]と[塗りつぶし]がクリックされていることを確認して、[OK]を押します。ベクトルは自然にいくつかのレベルでグループ化されます。[グループ解除]を数回押すと、ベクトルを編集して、図の残りの部分と組み合わせる準備が整います。試行錯誤しながら、すべての要素を構成するために時間を費やしてください。

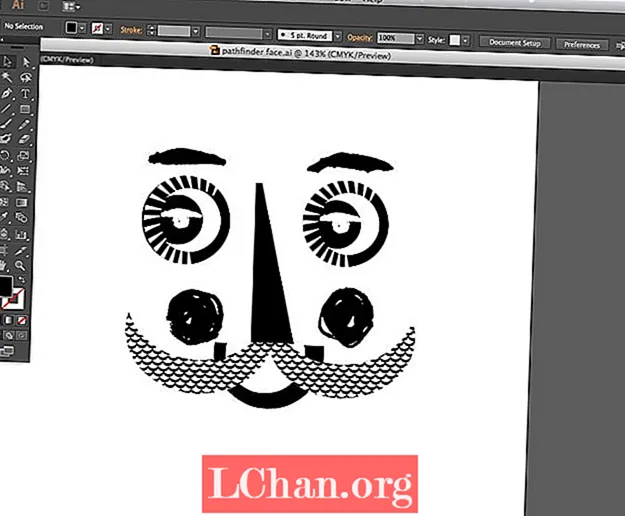
イラストのパーツをふざけてリサイクルして楽しんでいます。眉と頬を合わせて目を作り、色を白に変えて黒い円の上に置きました。

Adobe Illustratorの素晴らしい点は、無限の組み合わせでキャラクターのファミリーを作成したり、満足するまで微調整したりできることです。無制限の元に戻すことが友達です。
言葉:アンナレイ
アンナ・レイは、ケンブリッジ美術学校のイラストレーター/作家であり、Ba(Hons)イラストレーションの客員講師です。彼女の作品と彼女のウェブサイトでの執筆をチェックしてください。
これが好きですか?これらを読んでください!
- アプリの作り方
- 2013年の最高の3D映画
- 拡張現実の次のステップを発見する


