動的なレイアウトを作成するために、Photoshopに画像を取り込む必要はありません。最初に適切なアセットがあれば、InDesignには、動的な効果を作成するために多数のブレンディングモードを試す自由がたくさんあります。
これを処理するには、モデルまたはオブジェクトのCMYK画像が必要です。または、サポートファイルで画像を使用することもできます。画像にはアルファチャンネルが必要です。または、カットアウトにすることもできます。同じ画像のグレースケールバージョンと、グレースケールテクスチャ画像が必要です。これらをPSDファイルとして保存するようにしてください。これにより、InDesignで使用するときに最も柔軟性が高まります。

01 新しいInDesignドキュメントを開くことから始めます。ページサイズが232x300mmで、すべての端に15mmの余白があります。余白にスナップするフレームを描き、ヒットします Cmd / Ctrl + D CMYK画像を配置します。

02 ページの余白にうまく収まるように画像を配置します。 Photoshopで作成したアルファチャンネルを使用して、モデルがカットアウトとして表示されるように、画像の背景を非表示にします。画像を選択してヒット Cmd / Ctrl + D 置き換えますが、今回は[OK]をクリックする前に、[インポートオプションの表示]チェックボックスをオンにします。

03 これにより、[画像のインポートオプション]ダイアログが開きます。ここで、上部の画像ボタンを選択し、[アルファチャネル]ドロップダウンメニューでアルファチャネルを選択します。 [OK]をクリックすると、画像がアルファチャンネルカットアウトとして更新されます。

04 モデルの後ろに配置する背景テクスチャを追加するには、最初のフレームよりも小さい2番目のフレームを描画し、[ストローク]パネルの中央のボタンを使用して[内側に揃える]を選択して、3.5mmの黒いストロークを追加します。押す Cmd / Ctrl + D テクスチャ画像をフレームに配置し、ショートカットを使用して背面に送信します Cmd / Ctrl + Shift + [ そのため、モデルの後ろに配置されます。モデル画像を独自のレイヤーに移動してロックします。次に、背景に中間灰色を追加して、テクスチャを柔らかくします。

05 モデルの左足に別のフレームを描画し、塗りつぶしの色を黄色に変更します。直接選択ツールを選択してから、 Cmd / Ctrl + C 背景のテクスチャをコピーして Cmd / Ctrl + Opt / Alt + Shift + V 新しいフレームの所定の位置に貼り付けます。ダイレクト選択ツールを使用して新しいフレームの画像コンテンツを選択し、カラーパレットから用紙の色を選択します。アンカーポイントの削除機能を使用して、正方形の右下のポイントを削除し、三角形を作成します。

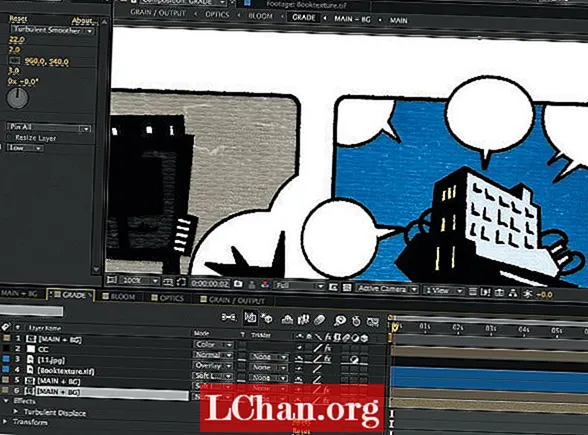
06 新しいレイヤーで、モデルの左腕の上にフレームを描画し、定規をフレームの中央に水平にドラッグします。 Shiftキーを押しながら、ダイレクト選択ツールを使用してフレームの上部コーナーポイントをドラッグし、ルーラーガイドにスナップします。アンカーポイントの削除機能を使用して、右下隅のポイントを削除し、三角形を作成します。モデル画像をコピーして所定の位置に貼り付け、レイヤーのロックを解除します。ヒット Cmd / Ctrl + D CMYK画像をグレースケールに置き換え、ダイレクト選択ツールを使用して塗りつぶしをピンクに変更します。

07 別のボックスを描画し、グレースケール画像を使用してその場で貼り付けプロセスを繰り返し、今回はその色をアクアに変更します。フレームは選択されていますが、コンテンツは選択されていない状態で、[効果]パネルにあるドロップダウンメニューから[ハードライト]を選択します。次に、同じブレンドモードを画像のコンテンツに適用して、効果の強度を高めます。不透明度を90%に変更して、背景の一部を作成します

08 モデルの右脚に長い長方形のフレームを描画し、黒で塗りつぶします。オーバーレイブレンディングモードを選択し、この上に円を描き、グラデーションツールを選択します。スライダーの一方の端に水色を追加し、もう一方の端に紙を追加します。勾配タイプが線形であることを確認し、角度を90度に変更してから、ブレンドモードを乗算に変更します。

09 画像の左上に円を描き、塗りつぶしの色を紙に変更し、内側に3.5mmの黒のストロークを追加します。 [効果]パネルで、[ストローク:通常の100%]をダブルクリックして、より大きな効果パネルを開きます。これにより、ストロークのみを操作できます。不透明度を70%に変更し、グラデーションフェザーを追加して設定を変更し、フレームが背景フレームの外側に表示されないようにして、[OK]をクリックします。

10 [塗りつぶし:通常100%]をダブルクリックし、オーバーレイブレンディングモードを選択して[OK]をクリックします。これにより、フレームに適用される塗りつぶしが変更されるだけです。円を横切る3.5mmの垂直の黒い線を描画し、ソフトライトブレンディングモードを追加します。フレーム内の要素の位置をいじって、興味を追加してください。
このチュートリアルはもともとコンピュータアートで紹介されました