
コンテンツ
- 仮想パッケージ
- 1.キャンバス
- 2.テクスチャ
- 3.マスキング1
- 4.マスキング2
- 5.輝かせる1
- 6.それを輝かせます2
- 7.それを輝かせます3
- 8.詳細を追加します
- 9.詳細
- 10.コア
- 11.黒いリング
- 12.バスケットボール
- 13.効果
- 14.詳細
- 15.深さ
- 16.片付け
- 17.照明
- 18.ネジカバー
- 19.最後の仕上げ
この記事は、ウェブデザイナーと開発者向けの世界で最も売れている雑誌である.netマガジンの228号に最初に掲載されました。
2007年にiPhoneが発売されて以来、モバイルアプリケーションデザインの需要は上昇傾向を続けています。従来、生計を立てるためにWebプロジェクトに取り組んできた私たちの多くは、突然、モバイルインターフェイス専用の設計契約を結ぶことに気づきました。
iPhone SDKのリリースから4年が経過し、AndroidやBlackBerryなどの他のプラットフォームが市場のシェアを奪い取っているため、モバイル戦争がすぐに終結するようには見えません。しかし、プラットフォームが何であれ、これらすべてのソフトウェアに共通するものがあります。すべてのアプリにはアイコンがあります。
仮想パッケージ
パッケージデザインと同じように機能するアプリアイコンは、購入する前に最初に目にすることがよくあります。ほんの数ミリ秒で、その小さな正方形のピクセルの美学は、ダウンロードと、単にスワイプして別のアプリを見るのとの違いを生むことができます。したがって、アプリアイコンを作成するための最良の方法を検討することに時間を費やすことは理にかなっています。ロゴの処理によるものであれ、より抽象的なものであれ、アイコンは人目を引くものである必要があります。理想的には、ユーザーにアプリの機能についての良いアイデアを提供します。
このチュートリアルでは、Fireworksを使用して、架空のバスケットボールゲームのアプリアイコンを作成します。リアルなテクスチャはアイコンを実際に強調することができるため、ブラシをかけた金属効果を複製するためのすばやく簡単な方法と、アイコンを群れから目立たせる簡単な照明テクニックをいくつか紹介します。
1.キャンバス
ファイルを開く Canvas.png。使い始めるのに役立つように、事前にルールが設定されており、暗いテクスチャの背景も追加しました。これはアイコン自体に不可欠ではないため、チュートリアルの最後で削除できますが、今のところ、誤って選択しないように、アイコンは所定の位置にロックしたままにしておきます。
2.テクスチャ

直径の円を描く 750px。色をに設定します #000000 を使用してキャンバスの中央に配置します 整列 ツール。の中に プロパティ パネルは適用します メッシュ とのテクスチャ 100% 不透明度。フィルタドロップダウンで選択します ぼかし>放射状ぼかし 属性の量を設定します:45;品質: 100.
3.マスキング1

放射状のぼかしを適用したので、何かをマスクする前に、円を右クリックして選択する必要があります グループ。角の丸い長方形を描く 512px 外側のガイドの間の高さと幅。色を次のように設定します #FFFFFF。黄色のひし形を使用して、半径を2番目のガイドまで引きます。
4.マスキング2

マスクを完成させるには、円と長方形を選択して、 [変更]> [マスク]> [マスクとしてグループ化]。そのため、アプリはキャンバスから離れており、属性の色でドロップシャドウを適用します。 #000000、距離: 0、不透明度: 100%、柔らかさ: 22。これで、アイコンのテクスチャベースができました。
5.輝かせる1

新しい角の丸い長方形を描く 512px 高さと幅を広げ、キャンバスの中央に配置し、手順3で作成した半径と同じ半径を指定します。 プロパティ パネルをクリックします カテゴリを埋める ドロップダウンしてから選択 グラデーション>コーン.
6.それを輝かせます2

で色を選択します プロパティ パネルとポップアップで、左右の色をに設定します #FFFFFF。 +記号が表示されるまで、カラーストリップの中点の下にマウスを置き、1回クリックします。コーンの新しい色を次のように設定します #666666.
7.それを輝かせます3

コーンにさらに2つの色を追加し、それぞれがスケールの両端から約8分の1になり、両方を次のように設定します。 #B3B3B3。輝きを角度付けするには、グラデーション方向アームを長方形の右下隅まで引き下げます。プロパティパネルで、不透明度をに設定します 65%.
8.詳細を追加します

まだ プロパティ パネルで、をクリックします フィルタ ドロップダウンとピック シャドウアンドグロー>インナーグロー。色の属性を設定します。 #000000、幅: 5、不透明度: 65%、柔らかさ: 3。の中に 形 ツールバーのドロップダウンで選択 ドーナツ;キャンバスに形を描く 435px 高くて広い。
9.詳細

右側に黄色いひし形を付けて、ドーナツの壁を大まかに作ります 45px ワイド。から カテゴリを埋める ドロップダウン、選択 グラデーション>線形。色をクリックし、ポップアップで開始色をに設定します #000000 と終了色に #FFFFFF。不透明度をに下げる 40%.
10.コア

作成したドーナツを複製し、幅と高さを次のように設定します 294px 次に、キャンバスの中央に配置します。右側のダイヤモンドをクリックして中心点まで完全に引っ張ると、壁がなくなります(ドーナツもなくなります)。
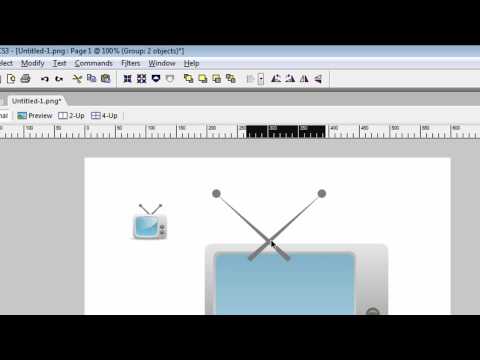
11.黒いリング
![]()
キャンバスの中央に幅と高さの最後のドーナツを1つ描きます。 400px。肉厚を大まかに作る 30px それに無地の #000000。このリングの暗さは、次に作成するバスケットボールをうまくフレームに収めます。
12.バスケットボール
![]()
を使用して 形状 ツールセンター円 274px キャンバス上の直径。放射状のグラデーション、内側の色を付けます #EC884C と外側のもの #B8501B。フィルタで、を選択します 影と輝き>内側の影。設定距離: 7、 色: #000000、不透明度 100%、柔らかさ: 30、角度: 35°.
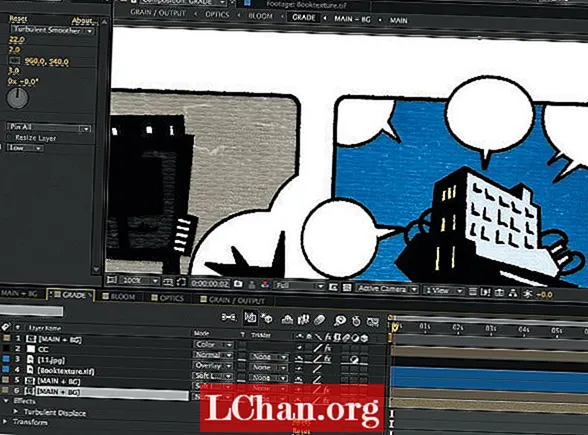
13.効果
![]()
選択する シャドウとグロー>ドロップシャドウ 属性距離付き: 0、 色: #000000、不透明度 90%、柔らかさ: 20。作成したばかりの円を複製し、フィルターを削除します。の中に 色 ポップアップで外側の不透明度をに設定 10%;の中に テクスチャ ドロップダウンピック ワッフル 不透明度をに変更します 65%.
14.詳細
![]()
を使用して ペン ツール、一連の描画 6px 縫い目を作成するための太い曲線の黒い線。線が滑らかに見えるようにするには、 ストロークカテゴリ ドロップダウンで、次のように設定されていることを確認します 基本>ソフトライン。ボールの端を越えることを心配しないでください。これらはまもなくマスクされます。
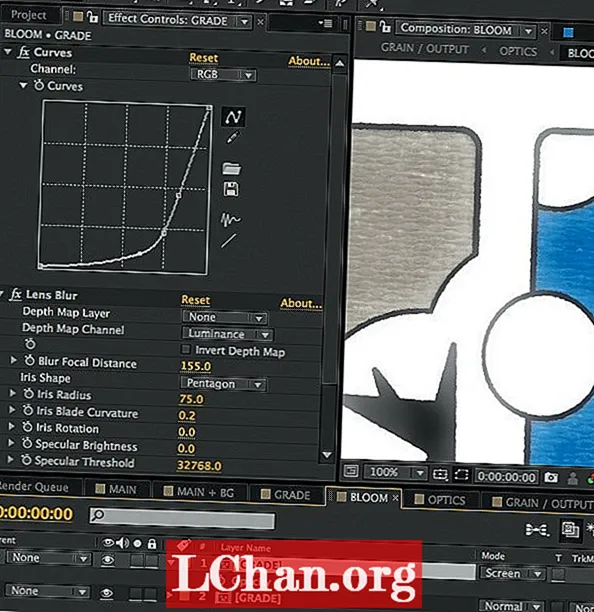
15.深さ
![]()
最後のステップからすべての黒いストロークを選択し、それらをグループ化します。グループを複製し、色をに変更します #FFFFFF。の中に レイヤー パネルは、黒いストロークの下に白いストロークの新しいグループを引っ張ってから、キャンバス上でそれらを約下に少しずつ動かします 2px.
16.片付け
![]()
シームエッジをきれいにトリミングするには、2つのストロークセットをグループ化することから始めます。白い実線の円を描く 274px 高くて幅が広く、ストロークの真上に中央に配置します。次に、両方のアイテムを選択して、 [変更]> [マスク]> [マスクとしてグループ化].
17.照明
![]()
円を描く 145px 直径を調整し、バスケットボールの右上部分に配置します。内側の色が #FFFFFF との外側の色 #FFFFFF。外側の色の不透明度をに設定します 0% 次に、全体的な形状の不透明度を 70%.
18.ネジカバー
![]()
新しい円、直径を描く 60px そしてそれを配置します 30px トップガイドから 30px 左のガイドから。内側の色が #FFFFFF と外側のもの #333333。外側の色を不透明にします 18%、全体的な形状の不透明度 60%.
19.最後の仕上げ
![]()
の中に プロパティ カラーポップアップで、カラーバーに沿って内側の色を約8分の1移動します。これでネジカバーが完成したので、あとは3回複製して、アイコンの隅に配置するだけです。完了:アイコンを拡大縮小してエクスポートする準備が整いました。
CreativeBloqで20の最高のPhotoshopプラグインを見つけてください。