コンテンツ
クリエイティブ開発者として、デザイナーからクリエイティブを受け取ることについての私の好みは何であるかをよく尋ねられます。個人的には、スライス済みの画像ではなく、モックアップ付きのレイヤードファイルを受け取ることを好みます。これは個人的な選択であり、すべての人に好まれる形式ではないことを理解しています。実際、クリエイティブを受け取るための最良の方法については、業界内でかなりの議論があるようです。
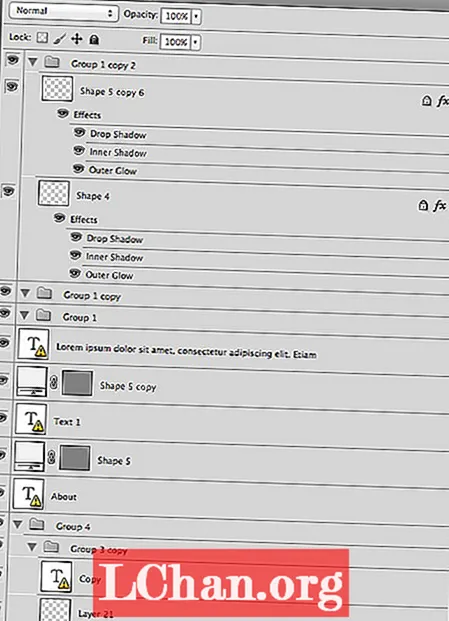
ただし、個人的な選択に関係なく、設計者はクリーンなファイルを作成して配信することが不可欠だと思います。以下のようなファイルが何度も渡されました。

このファイルがいかに貧弱に構築され、まとまりがないかを見つけるのに少し時間がかかります。命名規則とグループ化は存在しません。
怠惰の兆候
それはまるで私のデザイナーが彼のコピーアンドペーストキーと親密な関係を持っているかのようです。グループ1、グループ2、シェイプ5のコピーなどのデフォルト名を使用することはできません。また、不要になった要素、たとえば空のグループを残すことは、怠惰であることの単なる兆候です。
確かに、私たちはこれらの条件下で働くことができますが、なぜあなたはそうしたいのですか?いくつかの簡単な変更を加えるだけで、設計者は厄介なファイルを誰でも簡単にナビゲートできるものに変えることができます。
自分の作業を他の人と共有するつもりがない場合でも、後日ファイルの1つに戻る必要があることを検討してください。いくつかの基本的なルールに従うことで、どれだけ混乱を避けることができるか想像してみてください。
それを正しく行う方法
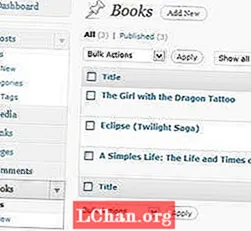
グループ化から始めましょう。デザインが基本的なヘッダーとフッター、およびいくつかのコンテンツとナビゲーションセクションでレイアウトされている場合、グループ(およびその名前)は互いに一致している必要があります。
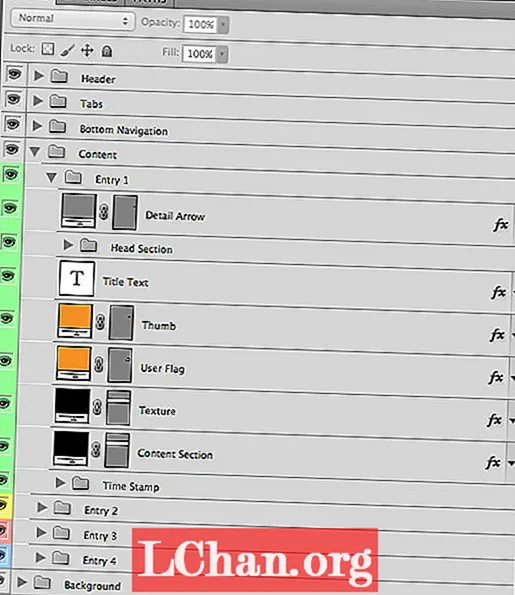
以下のサンプルをご覧ください。あなたは私たちのデザイナーが全体的なデザインに基づいて物事を分解しているのを見ることができます。彼は各グループに意味のある名前を付けており、物事をまとめています。

これを行うことにより、彼は各セクションまたはグループの主要なコンポーネントを識別するのに役立つ構造化され整理されたファイルを作成します。ほんの一瞬ですが、時間を大幅に節約できる可能性があります。
命名規則
見過ごされがちですが、レイヤー構築の強力なもう1つの側面は、命名規則です。
命名規則は大いに役立つ可能性があります。数分の時間は、ナビゲートするのに非常に簡単なファイルを作成するのに役立ちます。名前を思いつくときは、単純な方が良い場合が多いことを覚えておいてください。
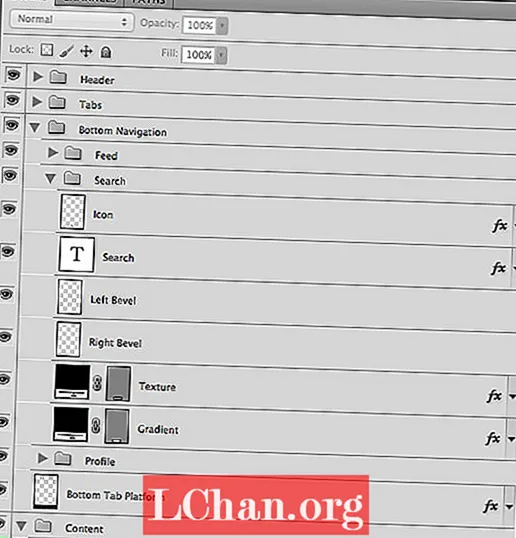
一貫性のある簡潔な方法でレイヤーに名前を付けます。レベルベベルに関連するレイヤーを追加する場合は、そのように名前を付けます。下部のタブプラットフォームに使用される要素がある場合は、そのように呼んでみませんか。複雑にしないでおく!
レイヤーをカラーコード化する
最後に言及したいのは、レイヤーを色分けするオプションです。これは大きな利点とは思えないかもしれませんが(確かに一部のプロジェクトではこのレベルの編成を必要としないでしょう)、色分けは有用な役割を果たすことができます。
以下の例では、私のデザイナーは、このファイル内のさまざまな要素を識別するために4つの異なる色を使用しています。

私たちのプロジェクトのためにこれをスライスしていたとき、色分けのおかげでグループとその内容の間のつながりをすぐに見ることができました。
この特定のプロジェクトでは、色自体に意味があり、デザインに直接関係していました。これが常に当てはまるとは限りませんが、いずれにしても、色分けは重要なオブジェクトを目立たせるための優れた方法です。
構造と組織
ご覧のとおり、開発者や他の設計者がファイルを読みやすくするためにできることはたくさんあります。
デザインの開発に費やす時間を考慮してください。ここで、レイヤーの構造化と整理にこの時間を少しだけ費やすことを検討してください。
あなたの開発者(そしてあなたのチームの他のデザイナー)はあなたをそれのために愛するでしょう。そしてそれに直面しましょう、深く、私たちは皆愛されたいです...
言葉:タミー・コロン
タミー・コロン iOS開発者、バックエンド開発者、Web開発者、ライター、イラストレーターです。彼女はJustWriteCodeでブログを書いています。
このような?これらを読んでください!
- 今日試すべき101のPhotoshopのヒント、トリック、修正
- デザイナーのための最高の無料のウェブフォント
- 実験計画の驚くべき例
同僚がどのように仕事を整理するかについて、何か問題がありますか?以下のコメントでコミュニティとあなたの考えを共有してください!