
コンテンツ
- 01.スクリプトを読む
- 02.プレリムを作成する
- 03.参照をまとめる
- 04.キャラクターをブロックする
- 05.下図に詳細を追加する
- 06.線画を作成する
- 07.エラーを特定する
- 08.線に重みを追加します
- 09.シーンに詳細を追加します
- 10.修正を加えます
- 11.マイナーな要素に注意してください
- 12.解剖学的構造を自然に見せます
- 13.テクスチャ要素を取り込みます
- 14.最終的な改良

このチュートリアルでは、コミックページを作成する方法を説明します。ここではClipStudio Paintを使用していますが、さまざまなデジタルアートソフトウェアに適用できるアドバイスがたくさんあります。漫画本を書く上での私のお気に入りの部分は、頭の中でスクリプトを考え、可能な代替バージョンを検討することです。
この例は、古いプロジェクトからのものです。テクノジャングルの惑星で冒険しているキャプテンジャックとジョンに続くトーチウッドの本です。これは、さまざまなショット、強力なキャラクターデザイン、およびいくつかの優れたテクスチャレンダリングを示す強力なアクションページです(より多くのインスピレーションを得るために、この最高のWebコミックのまとめをご覧ください)。
続きを読む:Wacom IntuosProレビュー
最初のサムネイルのデザイン、参照の使用、ページの作成方法など、コミックページの作成方法を学習します。作成プロセスの概要については、以下のタイムラプスをご覧ください。または、ステップバイステップガイドをお読みください。
すべてのページは常にやりがいがあり、大変な作業ですが、完全にやりがいがあるので、常に自分自身をプッシュして、何よりも楽しんでください。
カスタムブラシのセットをダウンロードする このチュートリアルの場合
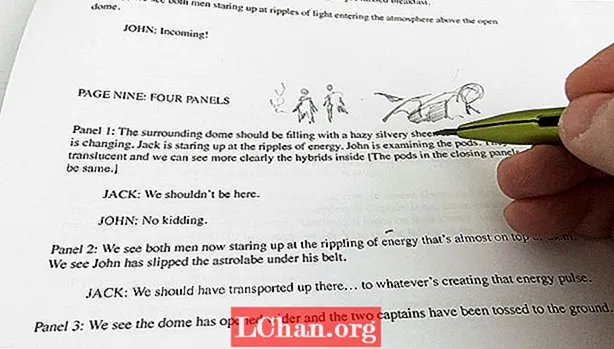
01.スクリプトを読む

怖い白いページからのパニック発作が治まったら、スクリプトを読む時が来ました。各パネルのテキストで目立つ瞬間を特定し、ストーリーを効果的に前進させるためのダイナミックで明確なストーリーテリングイベントを探します。読みながらサムネイルを作成し、必要な参照を書き留めておくことをお勧めします。
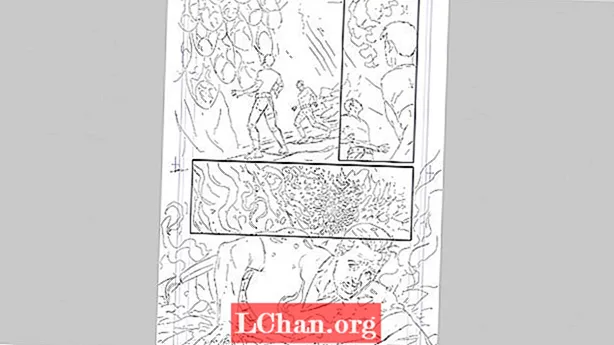
02.プレリムを作成する

この段階では、何も石に設定されていないため、置いたものを大切にしないことが重要です。解剖学的構造とレンダリングを無視して、プレリムを非常にすばやく粗くし、それを処理します。吹き出しが配置される場所を念頭に置いてください。
03.参照をまとめる

スクリプトはたくさんの植生を必要とするので、私はブドウの木、ジャングル、キノコ、菌類の研究を始めます。私は通常、この初期段階でいくつかの参考資料を鉛筆で書き、環境をページ内に適合させて正しく感じる方法を理解できるようにします。
04.キャラクターをブロックする

プレリムが承認され、いくつかのストーリーテリング要素が洗練されたので、コンセプトの下の図面から始めましょう。フレームツールを使用してパネルの境界線を描画し、デフォルトの基本的な濃い鉛筆ブラシを使用して、図形をシルエットとしてブロックします。これにより、操作する文字の正しい質量が得られます。
05.下図に詳細を追加する

フィギュアの配置に満足したら、新しいレイヤーを作成してシルエットをノックバックし、中心線と解剖学的構造の修正に取り組みます。再び基本的なダーカーペンシルブラシを使用しています。すべての要素が荒削りされた後、私はそれらを洗練し始めることができます。
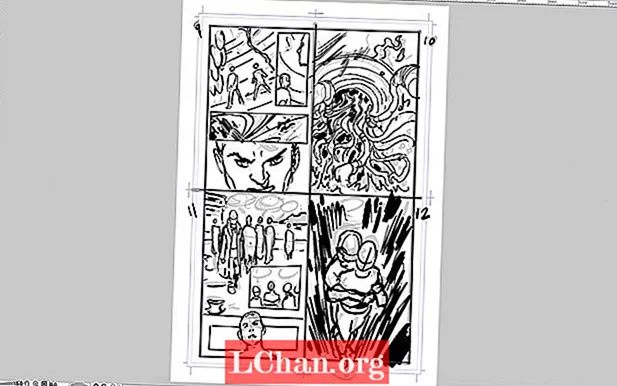
06.線画を作成する

ページ上の要素の比率と配置に満足したら、新しいレイヤーを作成して適切な描画に取り組みます。まず、カスタムのインクペンシルラインブラシを使用して、最終的にやり直したいラインワークを書き留めます。この段階では、軽く作業することが重要ですが、可能な限り基本的なレンダリングと照明を含めます。
07.エラーを特定する

線画をまとめたら、ページに目を向けて、修正が必要な要素を探します。ページをめくって間違いが飛び出していることを確認し、修正する前にいくつかメモをとっておくと便利です。この段階でさえ、何も石に設定されていないことを忘れないでください。
08.線に重みを追加します

次の段階は、線の太さを増やし、カスタムのインク鉛筆ブラシを使用して図面に流れを導入することです(私は本当にもっと良い名前を思い付く必要があります!)。線はキャラクターの光源と太さを定義する必要があるため、線が平らで文字がないように見えないように注意してください。
09.シーンに詳細を追加します

まだインク鉛筆ブラシを使用して(私は知っています、私は知っています)、詳細要素に選択的な線の太さと影を追加し始めます。過度にレンダリングするのではなく、線を示唆するようにし、ページを詳細に塗りつぶさないようにします。何かがないことは、それを含めることと同じくらい効果的である可能性があることを忘れないでください。
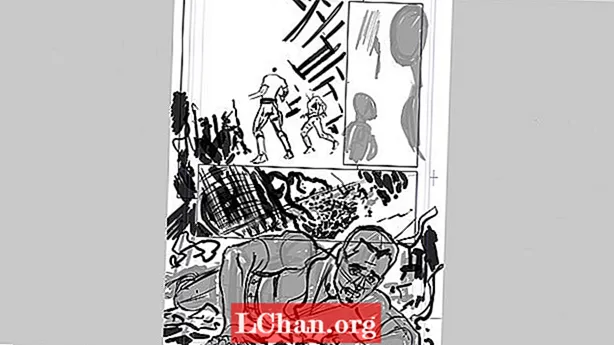
10.修正を加えます

ページを見た後、ジョン大尉の頭に満足していないと思いました。新しいレイヤーに置き換えをスケッチしてから、表現を洗練します。この段階では参照が役立つ場合があるため、鏡を使用するか、携帯電話で写真を撮って、必要な外観をキャプチャすることを検討してください。
11.マイナーな要素に注意してください

手順09の破片要素と同様に、ページ上の小さな数字を過度にレンダリングしないように注意します。特に、シーンが背景に後退するときの線の太さを監視します。シルエットと強い影を使用すると、小さい文字を定義するのにも役立ちます。ただし、これは少しバランスをとる行為です。小さい文字は、微妙に描かれすぎると、背景要素の中で失われる可能性があります。
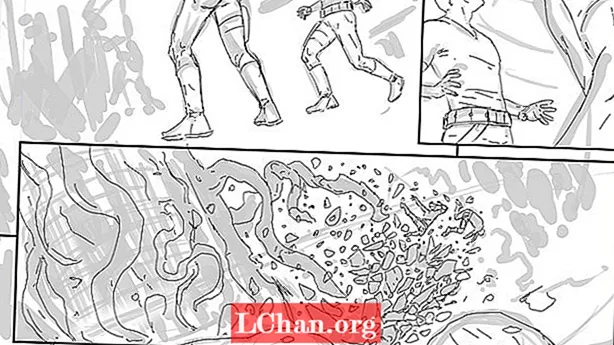
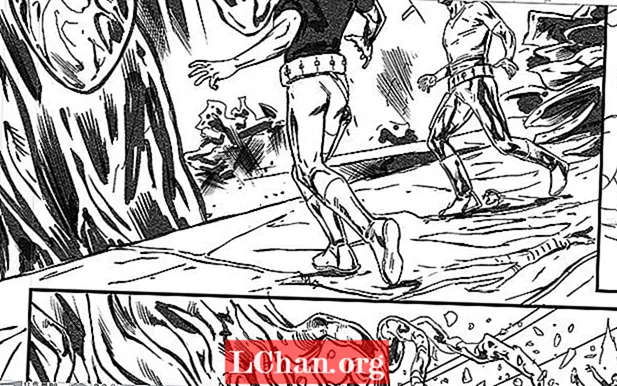
12.解剖学的構造を自然に見せます

キャプテンジョンの脚にも満足していません。最初のレイアウトでは少し奇妙に見えたので、よりバランスの取れた姿勢で再現します。キャラクターを硬くするのではなく、ダイナミックで自然に見えるようにすることを常に目指してください。また、背景の視点に合うように、小さいキャラクターのスタンスを変更します。
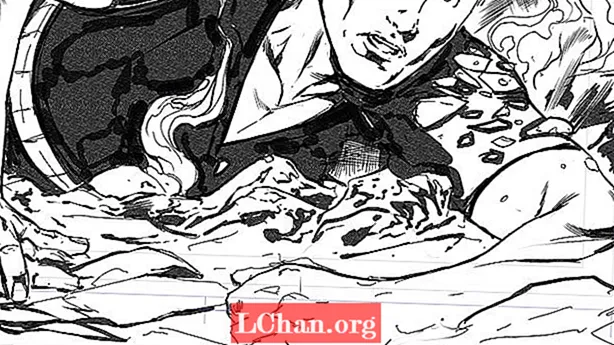
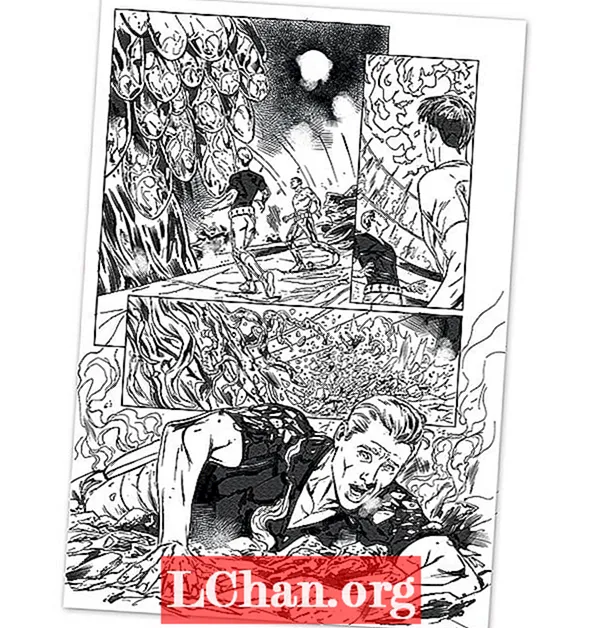
13.テクスチャ要素を取り込みます

Clip Studio Paintの強力なテクスチャとハッチングブラシを使用して、煙と空気の破片の要素を追加して、ページの密度を高めます。また、フリーハンドのハッチングを追加して、より有機的で伝統的な雰囲気をシーンに導入します。最後に、背景に植生の詳細をいくつか紹介し、パネル1にいくつかの光源を取り込みます。
14.最終的な改良

ページがほぼ完成したので、下部パネルのジョン大尉の顔を洗練し、背景にフリーハンドのハッチングを追加します。次に、右上のパネルに移動して、エネルギー波を描画します。ページに満足したら、500dpiのグレースケールTIFとして出力し、椅子に折りたたんで戻します。ふぅ!
この記事はもともとの第149号に掲載されました ImagineFX、デジタルアーティストのための世界をリードする雑誌。 ここで購読.


