
コンテンツ
- 01.いくつかのサムネイルをバッシュアウトする
- 02.選択肢を絞り込む
- 03.スケッチを完成させる
- 04.塗装段階を開始します
- 05.顔の詳細をスケッチする
- 06.より大きな要素でブロックする
- 07.フォームに暗いトーンを追加します
- 08.キャラクターをポップにする
- 09.鋭いエッジを持ち込む
- 10.スポットエラー
- 11.コンセプトに最後の仕上げを追加します

このワークショップでは、想像力だけでキャラクターをスケッチするとても楽しい方法を紹介したいと思います。専門家が使用する従来のブラシペンとマーカー技術を模倣するPhotoshopブラシを作成する方法を紹介します。
まず、テクスチャブラシを使用して最も軽い値でスケッチし、キャラクターのジェスチャーとフォームを作成します。この初期段階では、カバーアート作品やレイアウトを作成する際に従うべきいくつかのテクニックについても説明します。次に、暗い値に移り、明るいスケッチフォームから詳細を取り込みます。
詳細が決まったら、経済的なブラシストロークを使用して、短時間で多くの視覚情報を説明する方法を示します。次に、キャラクターに関するほとんどの情報がキャンバスに表示されたら、数分以内に色とクールなディテールを調整する簡単な方法について説明します。これは、フォームとシルエット内の形状を実験するときです。全体的なデザインに注意を払うことで、すべてが統一されたように見え、率直に言ってクールになります!
- 描画方法:最高の描画チュートリアル
最後に、クイックオーバーレイスケッチの最後の仕上げを適用して、スケッチに水彩画の感触を与えます。これにより、キャラクターに多様性と深みがもたらされます。うまくいけば、このPhotoshopチュートリアルの終わりまでに、あなたはあなた自身の楽しいキャラクターを作成するように刺激されるでしょう!
カスタムブラシをダウンロードする このチュートリアルでは。
01.いくつかのサムネイルをバッシュアウトする

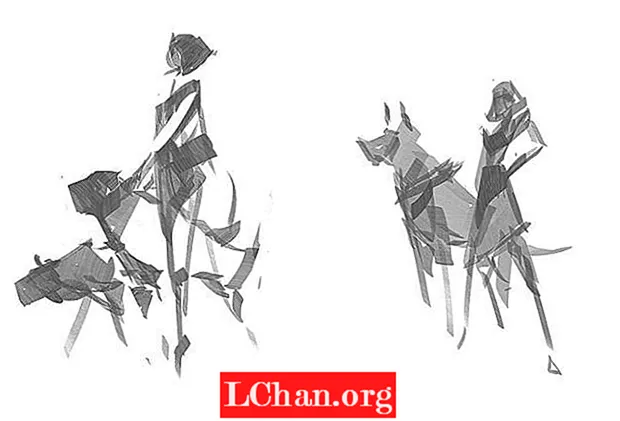
頭からアイデアを引き出すために、小さくて速いサムネイルを作成することから、イラストやキャラクターのコンセプトを始めるのが好きです。それは良いアイデアと悪いアイデアを意味します。かつて見た、またはインスピレーションを得たものから、古い画像が頭の中に浮かんでいるのは普通のことです。それらのありふれた画像やアイデアを残す私の方法は、キャンバス上で可能な限り最高のアイデアを得るために、たくさんの小さなスケッチをバストアウトすることです。
02.選択肢を絞り込む

このワークショップでは、アイデアが比較的単純であるため、いくつかのサムネイルを作成します。女性と彼女の犬です。ただし、始めたばかりの場合は、サムネイルを山積みにすることをお勧めします。たとえば、50です。たくさんのように思えるかもしれませんが、そうしてよかったと思います。そうすれば、より優れたアーティストになります。これらの2つのサムネイルには私たちが探しているものがあるので、両方から断片を取り出して混ぜ合わせます。
03.スケッチを完成させる

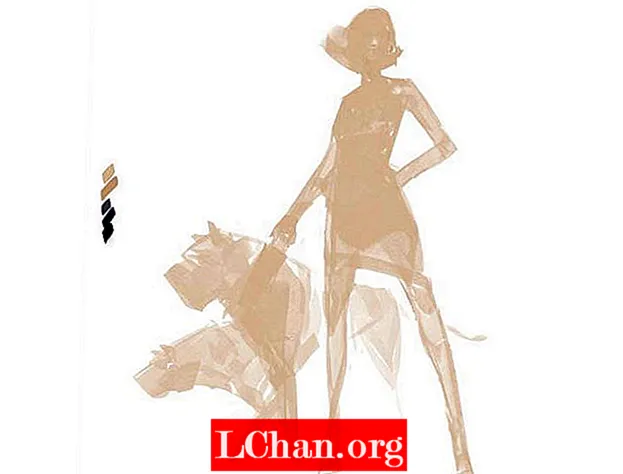
表紙に役立つ要素を取り、それらを組み合わせることで、私が目指している一般的なレイアウトとアイデアを示すことができます。これは、犬を連れた女性の態度と全体的なジェスチャーを伝えるのに役立ちます。これで、最終的なイラストに進む準備ができました。
04.塗装段階を開始します

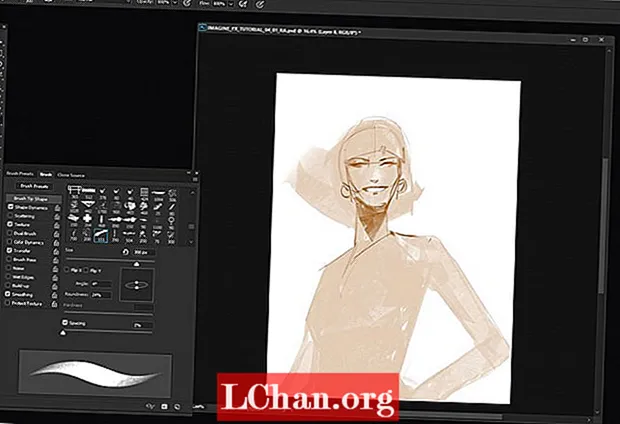
私は最終的なイラストをニュートラルな肌のトーンを置くことから始めます。画像の左側に、基本的な値のカラーパレットが簡単に手の届くところに配置されていることがわかります。そこから、Photoshopのスポイトツールを使用して選択します。この段階では、カスタムブラシの1つを使用しています。これは、実際のマーカーペンのように機能し、面白くてダイナミックな角度を実現するのに役立つアングルブラシです。
05.顔の詳細をスケッチする

明るい場所から暗い場所への作業は、優れた、そして伝統的な作業方法です。以前の値とシェイプのブロックインを使用して、上に新しいレイヤーを作成し、焦げたシェンナカラーでスケッチを開始します(素敵でニュートラルな選択)。これは彼女の目と笑顔の詳細を引き出します。今のところ、細かい部分だけを描くことに限定しています。
06.より大きな要素でブロックする

残りの上の新しいレイヤーで、私は ctrl+下のレイヤーをクリックして選択します。押す ctrl+H 選択のアウトラインを非表示にします。次に、ブラシのサイズを大きくして、ドレスやブーツなどの細部をブロックします。犬に機械的な外観を与えるように頼まれたので、灰色のトーンを犬に適用します。
07.フォームに暗いトーンを追加します

前と同じように、残りのレイヤーの上にレイヤーを開始し、選択範囲をロードして、選択範囲を非表示にします。これで、消去してペイントするパレットができました。今からキャラクターデザインのアイデアを取り入れ始めています。私はパンクロッカーの外観をおもちゃにしていますが、それがより多くの形を引き出していることに気づきます。ストロークの広いパレットブラシを使用することで、ロボット犬に詳細を紹介することもできます。
08.キャラクターをポップにする

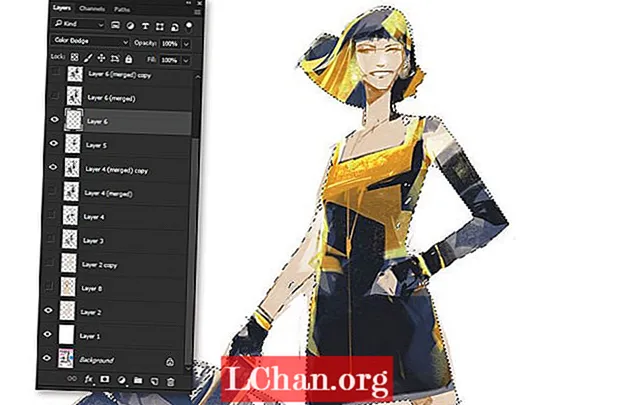
黒のドレスはキャラクターが少し暗く見えるので、新しい選択を作成する前の手順を使用します。その選択で、新しいレイヤーを作成し、モードをColorDodgeに変更します。以前と同じブラシを使用して、彼女を少しポップにするために黄色で大きなストロークを置きました。このテクニックを使用すると、作品の彩度と不透明度を制御できます。
09.鋭いエッジを持ち込む

このコンセプトピースの完成に近づいたので、下にあるすべての表示レイヤーを圧縮して、 ctrl+alt+E 表示されているレイヤーを上部の新しいレイヤーにマージします。下のレイヤーをすべてオフにし、丸い不透明なブラシを使用してエッジのクリーンアップを開始し、シャープなエッジを作成します。
10.スポットエラー

これで、最終的な形ができたことがわかりました。すべてがほぼ完了したと思います。少し、おそらく30分ほど離れてから、新鮮な目で戻ってくるのが好きです。これは、オブジェクトを新たに見て、以前は見ていなかった「オフ」なものに気付くのに役立ちます。この場合、キャラクターのコントラストが強すぎると感じたので、ライトンモードに設定された新しいレイヤーに少し明るいグレー値を適用します。
11.コンセプトに最後の仕上げを追加します

私は今、この楽しいひよこと彼女のかっこいいボット犬に満足しています。背景にスケッチの雰囲気を少し加えて、より伝統的な外観を作りたいと思います。これはすべてを統合するのに役立ちます。最後に、これらの手順を使用して、キャラクターに小さなフィルムグレインを適用します。新しいレイヤーを作成し、50%のグレーで塗りつぶし、ノイズフィルターを適用し、レイヤーをSoft Lightに設定し、不透明度を15%に下げてから、選択したキャラクターをロードしてマスクします。
この記事はもともとで公開されました ImagineFX、デジタルアーティスト向けの世界で最も売れている雑誌。 ImagineFXを購読する ここに。


