パターン、繰り返し、対称性、バランスはすべて、典型的な人間の目に本質的に魅力的なデザインの原則です。
大学の最終学年のプロジェクトでは、装飾の価値を探りました。研究中に、私たちがすでに美しいと考えているもの(花、有機的な形、幾何学的な形など)から装飾的なパターンを作成することがよくあるのはなぜだろうと思いました。同じ設計原理をほとんどすべてに適用することで同じ効果が得られる場合。
このチュートリアルでは、Photoshopを使用して、色を操作したり、レイヤー、マスキング、ブレンドモードを使用したりして、日常の素材を変換する方法を紹介します。このプロセスは予測できません。少し調査する必要があり、同じ結果が2回得られることはありません。また、ワークフローに柔軟なプロセスを追加して、いつでも戻ってデザインを調整できるようにする方法についても説明します。

01 まず、コンテンツとして使用するさまざまな資料を選択します。このデザインでは、鉛筆の削りくずを選びました。最初は、オブジェクトが特に見事に見えることを心配する必要はありません。重要なのは、通常のオブジェクトを変換することです。それらを少なくとも300dpiでスキャンし、Photoshopを開きます。この段階で解像度が高いほど、より詳細に作業する必要があります。私は1800dpiでスキャンしました。

02 オブジェクトを分割し、レイヤーマスクを適用して背景を非表示にします([レイヤー]> [レイヤーマスク]> [選択範囲を表示])。アイテムの性質によって、使用する選択手法が決まります。より大きな形状の場合は、多角形なげなわツールと磁気なげなわツールを組み合わせて使用して、高コントラストのエッジの周りをトレースします。より細かい削りくずには、マジックワンドツールを使用して白い背景を選択し、選択を反転して、[選択]> [エッジを調整]で微調整します。

03 背景が無地の新しいドキュメントを作成し、オブジェクトをその上にドラッグします。これで、調整レイヤーを使用してオブジェクトの色の操作を開始し、必要な効果を得ることができます([レイヤー]> [新しい調整レイヤー])。レベルオプションと色相/彩度を試してみました。レイヤーマスクと同様に、調整レイヤーは元の画像を変更しないため、ファイルは柔軟なままで、必要に応じてプロセスの途中で戻って変更を加えることができます。

04 調整レイヤーが強調表示された状態で、[レイヤー]> [クリッピングマスクの作成]を選択して、調整がそのすぐ下のレイヤーにのみ適用されるようにします。また、調整レイヤーにレイヤーマスクを追加して、削りくずの色付きのエッジを残りの木材から分離し、これらのセクションを個別に操作できるようにしました。外側のエッジの彩度を上げて色相を変更し、残りの各シェービングの彩度を明るくして下げました。

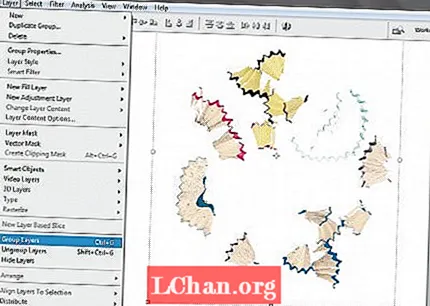
05 これらのレイヤーを複製するため、色を使いすぎる必要はありません。色が重なると、複雑さと密度が増します。混乱を避け、複製を開始するときに物事を整頓するために、各レイヤーをその調整レイヤーでグループ化することをお勧めします。色の調整に満足したら、オブジェクトをランダムに配置し、[レイヤー]> [レイヤーのグループ化]を選択してオブジェクトをグループ化します。

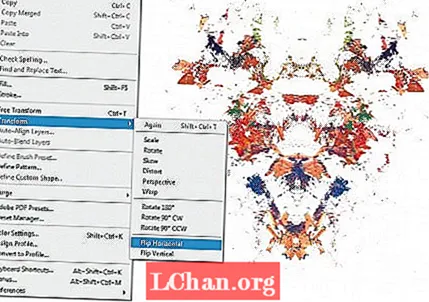
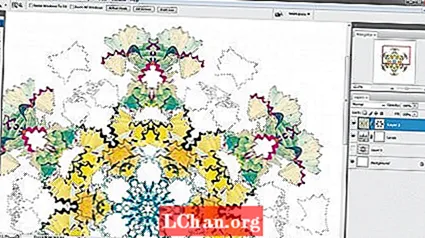
06 グループのブレンドモードを([レイヤー]ウィンドウのドロップダウンメニューから)[乗算]に設定して、レイヤーが重なっているときに統合されているように見えるようにします。 [レイヤー]> [グループの複製]を選択してグループを複製し、[編集]> [変換]> [水平方向に反転]をクリックしてグループを水平方向に反転します。 Shiftキーを押しながら、オーバーラップ位置に問題がなくなるまで、ドキュメント全体で新しいグループをドラッグします。両方のグループを複製し、今度は垂直にもう一度裏返します。 Shiftキーを押しながら、上方向にドラッグして所定の位置に配置します。次に、すべてを1つにグループ化します。

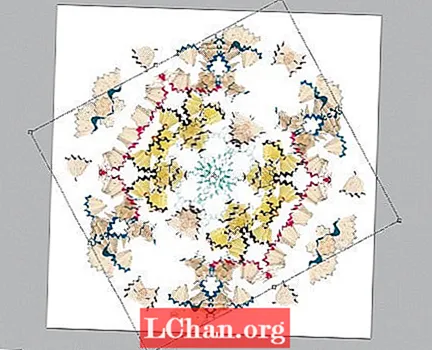
07 メイングループを複製してから、この新しいグループを時計回りに60度回転させますb([編集]> [変換]> [回転])。もう一度複製し、このレイヤーをさらに60度回転させます。すべてのグループのブレンドモードが乗算に設定されていることを確認してください。この段階で、コンポジションに満足している場合は、すべてのレイヤーを1つにマージできます([レイヤー]> [レイヤーのマージ])。ただし、後で戻って部分を編集する必要がある場合に備えて、最初にファイルのバージョンを保存してください。

08 元のオブジェクトの色はすでに編集していますが、すべてのレイヤーを結合したので、さらに調整を加えることをお勧めします。このために、新しい色相/彩度調整レイヤーを作成します。次に、[色相/彩度]ダイアログボックスの[編集]ドロップダウンメニューから個々のカラープリセットを選択して、さまざまなカラーを個別に変更できるようにします。

09 作品の質感にディテールとバリエーションを追加するために、元のスキャンからのより細かい鉛筆の削りくずをいくつか取り入れます。以前と同様のプロセスを使用して、別のデザインの作成を開始します。レイヤーを複製し、水平方向に反射して、Shiftキーを押しながら所定の位置に移動します。

10 最初のデザインと同じ形式のデザインができるまで、手順6と7で使用したのと同じプロセスを続けます。最初の形状の配色によって、この2番目のレイヤーに選択する色が決まります。そのため、2つを組み合わせて、何がうまく機能するかを確認するまで、編集について心配する必要はありません。

11 新しいデザインを元のドキュメントの最初のレイヤーの後ろにドラッグして、コンポジションに合わせます。 2つのデザインの組み合わせはおそらく少し複雑に見えるので、画像全体を調整するために編集する必要があります。調整レイヤーを追加し、新しいレイヤーの色相を変更して、元の配色を補完します。

12 レイヤーマスクを追加して、最上層のいくつかのセクションを非表示にし、新しいパターンが下から透けて見えるようにします。対称性を維持するように、構成全体を体系的に処理します。

13 最上層に外部グローを追加します([レイヤー]> [レイヤースタイル]> [外部グロー])。これにより、エッジが定義され、2番目のレイヤーの詳細の中で失われるのを防ぎます。次に、グローに適切なバランスが見つかるまで、不透明度、スプレッド、サイズの設定を試してみてください。外側のグローのブレンドモードをハードミックスに設定して、下の細かい削りくずのシャープなテクスチャを補完します。

14 2番目のシェイプをトーンダウンするには、色相/彩度調整レイヤーを追加し、マスクでその内側のみを表示します。色相/彩度で[色付け]を選択し、それを最初のレイヤーに一致させます。

15 最後に少し調整を加えて、デザインを1つにまとめて仕上げます。色相/彩度を使用して、個々のプリセットを調整し、配色を簡素化します。両方のレイヤーに同じ色を選択して、デザインを統一します。