
コンテンツ
- Creative Cloudのシニアエバンジェリストとして、アドビでのあなたの役割にはどのようなものがありますか?
- CreativeCloudの最新リリースでのAdobeMuseCCの概要を教えてください。
- Adobe Muse CCは誰を対象としており、ユーザーを中心に製品を開発するために何をしましたか?
- Adobe DreamweaverCCとAdobeMuse CCの主な違いは何ですか?
- では、Adobe DreamweaverCCの新機能は何ですか。
- EdgeCodeとDreamweaverCCには多くの類似点があります。使用するツールをどのように決定しますか?
- Creative Cloudのどの領域で、Webデザインで働く人々を興奮させる必要がありますか?
- 今日のWeb環境でFlashは何に使用されていますか? Flashの将来はどうなるのでしょうか。
- 今後数年間でウェブデザインが直面する最大の課題は何だと思いますか?
- 英国時間の午後7時からここでライブを見る
現在、AdobeのシニアCreativeCloudエバンジェリストであるMichaelChaizeは、以前はパリのWebエージェンシーでデザイナーとして働いていました。 Creative Cloud 2014の新しいリリースについて、そしてMuse、Dreamweaver、その他のアドビツールがあなたの創造性とワークフローをどのように改善できるかについて彼と話をしました。これが彼が言わなければならなかったことです…
Michael Chaizeは、Creative Cloud for Webの最新機能をデモンストレーションするため、今夜、デジタルエージェンシーのHuge andReactiveの代表者が参加します。英国時間の午後7時からのライブストリームをご覧ください。
Creative Cloudのシニアエバンジェリストとして、アドビでのあなたの役割にはどのようなものがありますか?
エバンジェリストの使命は、クリエイティブのコミュニティに刺激を与え、CreativeCloudにあるすべての新機能について彼らを興奮させることです。また、たとえば、Creative Cloudで利用可能なテクノロジーのおかげで、写真家がビデオメーカーになる方法、従来のデザイナーがオブジェクトデザイナーになる方法についても説明します。
CreativeCloudの最新リリースでのAdobeMuseCCの概要を教えてください。
Adobe Muse CCの2014年リリースは、新鮮で新しい64ビットのネイティブアプリケーションであるため、非常に興奮しています。つまり、画面上に多数のオブジェクトがあり、多数のオブジェクトがあるWebサイトでも非常に優れたパフォーマンスを発揮します。ページ。

新しいのは、Webサイトを公開すると、顧客または同僚がブラウザでコンテンツを編集できるようになることです。ブラウザでテキストや画像を直接変更できます。ウェブサイトのコンテンツを編集するために電話をかける必要はありません。自分で変更できるからです。つまり、これはまったく新しいワークフローであり、非常に効率的です。
Adobe Muse CCは誰を対象としており、ユーザーを中心に製品を開発するために何をしましたか?
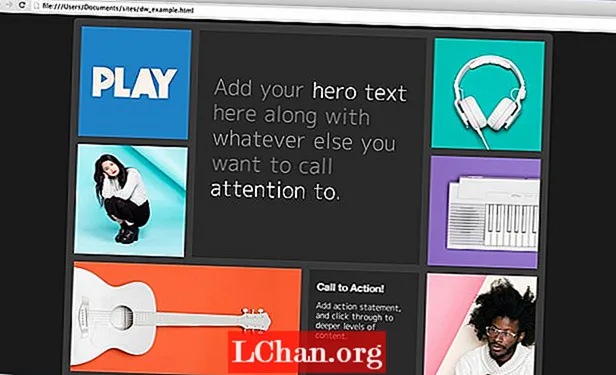
Adobe Muse CCは、Webサイトを作成および公開したい従来のデザイナーを対象としています。彼らはHTMLを学びたくないし、CSSも学びたくないのです。
これは、Web用のInDesignのようなものです。同様のツールがあり、画像とテキストを配置するだけです。公開を押すと、コードが生成されます。また、機能が追加されたため、アニメーションや視差スクロールなども追加できるようになりました。
ですから、それが私たちのターゲットであり、これまでのところ非常に成功しています。昨年、Adobe MuseCCを使用して500,000を超えるWebサイトが公開されました。つまり、多くの伝統的なデザイナーがWebサイトを作成する権限を与えられることを望んでいることを実際に示しています。
Adobe DreamweaverCCとAdobeMuse CCの主な違いは何ですか?
主な違いは、実際には聴衆です。 DreamweaverCCは何年も前から存在しています。ユーザーの巨大なコミュニティがあり、彼らはウェブサイトをデザインしたいだけでなく、コードを見たいと思っています。彼らはいつでもコードを編集できることを望んでいますが、Adobe MuseCCの場合はそうではありません。
これで、ページをデザインしてから[公開]を押すだけです。それはあなたのためにすべてのコーディングを行うので、あなたはデザインに集中することができます。しかし、誰もがそれを望んでいるわけではありません。そのため、Dreamweaver CCには、動的コンテンツとFTPを介してWebサイトを非常に簡単に管理する機能を提供する高度な機能があります。
では、Adobe DreamweaverCCの新機能は何ですか。
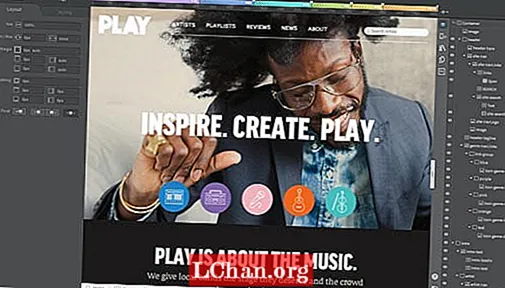
Dreamweaver CCの新しいリリースでは、多くの新機能がありますが、特にライブビューに重点を置いています。これは、Dreamweaverで直接WebKitを起動し、Webサイトをレンダリングして、Webサイト、ページ、ブラウザーで何がWebサイトになるかを忠実にプレビューする方法です。

以前は、ライブビューを無効にし、コードを編集し、[ライブビュー]ボタンを押してから戻るなどの操作を行う必要がありましたが、ライブビューでコンテンツを編集できるようになりました。
ライブビューを使用して直接デザインするため、テキストを編集すると、バックグラウンドでコードが変更されます。また、divを選択して、ライブビュー内に直接別のCSSセレクターを追加したいと言うこともできます。だからあなたは多くの時間を節約します。
EdgeCodeとDreamweaverCCには多くの類似点があります。使用するツールをどのように決定しますか?
ウェブサイトをデザインして公開したい場合は、いくつかのオプションがあります。従来のデザイナーであり、コードを扱いたくない場合は、Adobe MuseCCを使用します。この強力な新しいデザインのライブビューを備えたDreamweaverCCがあります。そして最後に、あなたが純粋な開発者であり、本当にすばやくコーディングしたり、CSSプロパティを追加したりしたい場合は、非常に軽量で非常に強力なコードエディタであるEdge CodeCCもあります。
Edge Code CCは、GitHubにあるオープンソースプロジェクトであるBracketsに基づいています。ブラケットとエッジコードは、アドビのエンジニアによって開発されただけでなく、コミュニティの多くの人々も貢献し、機能を追加しています。
Creative Cloudのどの領域で、Webデザインで働く人々を興奮させる必要がありますか?
Creative Cloudのこの新しいリリースでWebデザイナーにとって本当にエキサイティングなのは、私たちがクリエイティブ製品の範囲内に「Webセグメント」と呼んでいたものを持っていたことです。しかし、時代は変わり、Webはどこにでもあります。したがって、IllustratorCCなどのすべてのCreativeCloudアプリにWeb機能を持たせて、ページを直接デザインし、すべてのCSSプロパティを抽出してアセットを生成できるようにすることは理にかなっています。
これは、Web用のアセットを生成できるPhotoshopCCでも同じです。たとえば、レイヤーにicon.pngという名前を付けるだけで、バックグラウンドでpngが生成されます。さらに、レイアウトデザイナー向けにPhotoshopCCに新機能を追加しました。したがって、ページに要素を配置する場合は、スマートガイドと、Webページをすばやくレイアウトできる多くの新しいテクノロジーがあります。
Premiere CCでも、Web用のビデオを出力したい場合は、それを実行できるように設定されています。
今日のWeb環境でFlashは何に使用されていますか? Flashの将来はどうなるのでしょうか。
FlashはCreativeCloudの一部であり、クリエイティブユーザーの非常に強力なコミュニティがあります。まだFlashを使用してゲームを作成しているハードコアユーザーがいます。しかし、Facebookのすべてのゲームを見ると、それらはすべてFlashゲームです。そして、Apple AppStoreやAndroid / Google Playで、実際にFlashを使用して開発されるゲームがますます増えています。 Flashで作成されたアニメーションや漫画などもあるので、まだその場所があります。
Creative Cloudの2014リリースでは、アニメーションに焦点を当てたかったのですが、実際には、アニメーター向けの非常に高度なツールである新しいモーションエディターを使用して、以前のリリースから人々が愛していたいくつかの機能を復活させました。
Web上の最新のCreativeCloudには大きな焦点が当てられています。したがって、FlashからクラシックなFlashムービーをエクスポートできるだけでなく、HTMLやWebGLにもエクスポートできます。また、すべてのブラウザで機能する非常に高速化されたアニメーションが得られます。
今後数年間でウェブデザインが直面する最大の課題は何だと思いますか?
今後数年間のWebデザイナーにとっての最大の課題は、もちろんモバイルです。モバイルユーザーとタブレットユーザーの世話をすることが重要です。しかし、それには多くの課題が伴います。

何よりもまず、環境は画面上で移動することが多いため、デザイン自体を制御するのは非常に難しいということです。そのため、コンテンツを作成するプロセスを非常に効率的にするには、フラットデザインなどの新しいトレンドが必要です。私たちにとっての課題は、これらすべての新しいトレンドを私たちが提供するアプリに直接取り入れることです。レスポンシブページのプロトタイピングの手段として、EdgeReflowが生まれたのはそのためです。
Dreamweaverでは、レスポンシブページを作成することはすでに可能です。 Adobe Museでは、モバイルユーザー専用のエクスペリエンスを作成することもできます。そのため、選択したアプリに関係なく、すべてのユーザーがこれを実行できるようにすることが、私たちにとって最優先事項です。
Webデザインツールに関するCreateNow World Tourセッションは、英国時間の午後7時からストリーミング配信されています。