
コンテンツ
インターネットには季節がありますか?もしそうなら、彼らは定期的、地域的ですか?いくつありますか?今月は、新たな成長に向けたアプリがたくさん出てきたようです。そして、場合によっては、経済的、技術的、創造的です。
おそらく、オンライン経済は、世界的な信用関連の倦怠感に対するある種の抵抗を示しています。もしそうなら、これは、仮想世界が物理的経済を悩ませている参入障壁のいくつかを欠いているという事実に部分的に起因しているに違いありません。
あなたが良いアイデアとそれを実現する能力を持っているなら、あなたはあなたのトラブルの代償を払うのを待っている何百万もの聴衆を持っています。あなたが思いついたゲームかもしれません、cocoon.jsはそれをアプリストアに入れます。そしてそこに着くと、AppCod.esはあなたがそれを売るのを手伝います。
すでに大量のトラフィックがある場合、Mixpanelはそのフローを理解するのに役立ちます。そして、あなたが考えているだけなら、Paperはあなたの財産を作るかもしれないアイデアをキャプチャするのに最適なスペースを提供します。マヤが間違っていたことを願いましょう。2012年はそれが可能性を秘めているように感じ始めています。
1.条件1
価格: ベンダーに連絡する
条件1を使用すると、視聴者は、あたかも自分(およびiPad)がそこにいるかのようにシーンをパンして、発生したアクションをキャプチャできます。この埋め込み可能なビデオプレーヤーがビデオに興味深い体験をもたらすことは間違いありませんが、かなりの計画が必要です。
アプリ内でプレーヤーを使用したい人は、カメラ/編集についてアドバイスし、ビデオをマスターして、埋め込みの準備ができたAPIハンドルを使用してビデオを返すパートナーとして、ConditionONEを効果的に引き受ける必要があります。
これは素晴らしいテクノロジーです。彼らがそれを広く利用できるようにする方法を見つけることができれば幸いです。

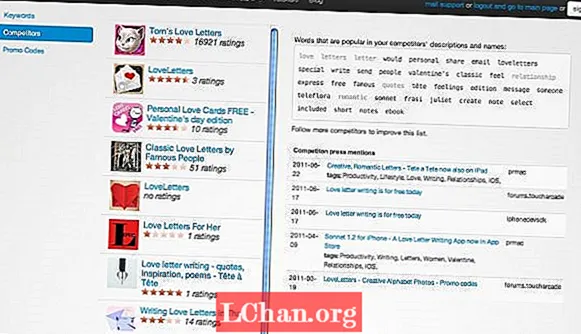
2. AppCod.es
価格: 月額$ 14.95
残念ながら、アプリの優れたアイデアを思いつくだけでは十分ではありません。それをうまく設計して実装するだけでは十分ではありません。世の中に出回ると、多くの競争があり、対処すべき非自明な検索/ランキングシステムがあります。
SEOはアプリ開発の方程式の避けられない部分であり、AppCode.esは最も重要な側面の多くを処理するためのツールを提供します。命名の選択肢、キーワード、ランキングの確率はすべて、テスト、比較、監視できます。 appcod.esは、ナンバーワンのスロットを目指して戦うときに、競合他社を追跡することもできます。
たくさんのビデオチュートリアルできれいに設計されたAppCode.esは安くはありませんが、混雑した市場にいる場合は本当に役立ちます。

3. Cocoon.js
価格: 自由
HTLM5キャンバス要素にはたくさんの楽しみがあります。しかし、そのキラープラットフォーム-アドベンチャー-シムハイブリッドの開発が完了すると、必然的に、これまで知られていなかった程度の嫉妬深いモバイルプラットフォームに目を向け始めるでしょう。
Cocoon.jsは、心配する必要がないことを意味します。コードを少しカスタマイズするだけで、ゲームをiOSまたはAndroidで実行し、App Storeで販売し、一般的に人々の心を吹き飛ばすことができます。
cocoon.jsは、ゲームをタッチデバイスに移植するだけでなく、収益を促進することも特に目的としており、アプリ内購入、ソーシャル統合、およびネイティブデバイスリソースへのアクセスを提供します。

4.紙
価格: 自由
iPadは、オールインワンのメモ取り/スケッチ/アイデアブックの役割に自然に適しています。Paperの開発者である53人は、アプリにモレスキン風の素敵な感触を与えることで、それを利用しています。
紙には、すぐに描画できるインクペン、シンプルなパレット、消しゴムが付属しています。鉛筆、マーカー、水彩画などの追加ツールの価格はそれぞれ1.49ポンドです。元に戻すには、ジェスチャーによる「巻き戻し」アクションが実行され、全体が非常に親密に保たれます。
これは完璧なソリューションではありませんが、Paperは確かに楽しく使用でき、進化するにつれてお気に入りになる可能性があります。

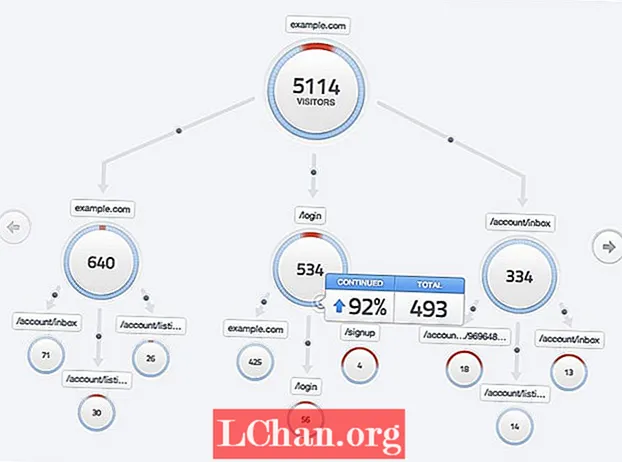
5.ミックスパネルフロー
価格: 自由
フローは、サイトの訪問者の数だけでなく、サイトを構成するページをどのように見つけたかを示します。魅力的で応答性の高いツリー図を使用して、ほぼリアルタイムで監視でき、人々がサイトをたどる経路を確認できます。
どのパスが人気があるかを見つけることで、それらの特定のパスをジェントリフィケーションすることができます。また、ユーザーがどのルートを避けているかについての有益なフィードバックも提供します。あなたの変更は望ましい効果をもたらしますか?迅速なフィードバックはあなたが決定するのに役立ちます。

6.TypeButter
価格: 自由
カーニング–特定の文字ペア間のスペースを変更して見やすくする–は芸術です。船外に出るのは非常に簡単ですが、それでも優れたタイポグラフィの基礎です。 TypeButterは、jQueryでブーストされたWebページを自由に使えるようにします。
TypeButterは、使用するように設定したフォントとともにjQueryに含める必要があります。パッケージには標準が付属していますが、「独自にロール」することもできます。
必要に応じてすべての文字ペアをカーニングできますが、パフォーマンスのために本文のコピーではなく、見出しにのみカーニングを適用することをお勧めします。

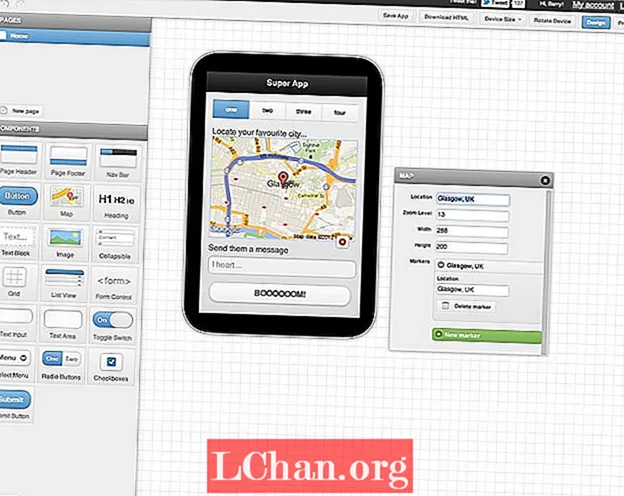
7.コディカ
価格: 無料/月額$ 10 / $ 30
モバイルUIの開発は簡単なはずですが、コーディングとデザインを同時に行おうとしている場合、またはデザイナーが開発者と協力している場合は、イライラする可能性があります。 Codiqaと入力します。
Codiqaは、モバイルインターフェイスのプロトタイプを数分で作成できる洗練されたドラッグアンドドロップインターフェイスを提供します。結果のUIは、すべてのインクルードが設定されたきれいなhtmlとしてダウンロードでき、インタラクションを追加する準備ができています。
これはプロセスの始まりに過ぎませんが、この段階では機敏である必要があり、Codiqaは確かにそれを支援します。

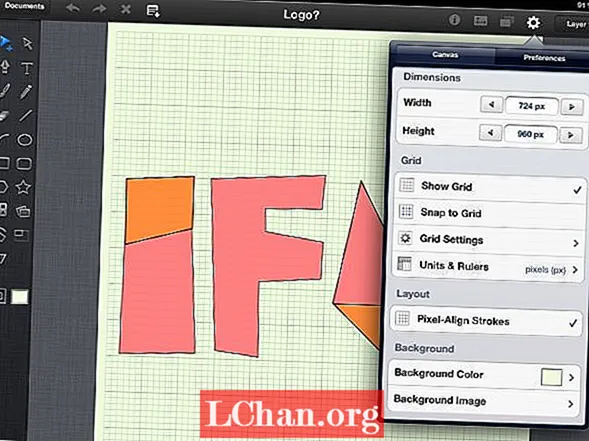
8. iPad用iDraw1.3
価格: £5.99
ベクターワークは優れたビジュアルデザインの要であり、タブレットとデスクトップで作業したい場合は、iDrawがまさにあなたが探しているものです。
タッチインターフェイスは、精密なベジェ曲線などを操作するのに理想的ではありませんが、プロセスに新しい次元をもたらし、より速く、細部に気を配らず、より迅速に解決。
iPhone / iPadのテンプレートとコンポーネントを追加することで、これは便利なプロトタイピングシステムになります。また、Dropboxとの接続も便利ですが、OS Xデスクトップバージョンでは、後の段階で精度を釘付けにすることができます。

9. Breezi
価格: TBC
ビジュアル開発ツールを正しく作成することは非常に困難です。比較的単純なWebサイトを作成する場合でも、考慮すべき変数が非常に多いため、箸でスープのプレートを編集しているように感じます。 Breeziはこの問題を完全には解決していませんが、トンネルの終わりには確かに光があります。
役立つことの1つは、いくつかの簡単な概要ビデオでシステムに誘導され、自分で遊んでみると常に手元に支援があるという事実です。さらに、コンポーネントに付随する「スタイルドット」はすぐに把握できます。
Breeziは、迅速に吸収できる全体的な構造を持っています。確かに、これは興味深い製品です。また、オンラインでの作業を考えているデザイナーにとっては、注意を払う価値があります。
Breeziの共同創設者であるChrisAndersonへのインタビューもご覧ください。

10.アプタス
価格: £1.99
プラットフォーム、ブラウザ、画面サイズの間で、レスポンシブサイトを設計するということは、驚くほど多くの順列で作業をチェックすることを意味します。 Aptusは、シングルクリックでこれをオフラインで実行できることを意味します。入場料の価値は十分にあります。
必要に応じて画面サイズとユーザーエージェントを使用して選択したブレークポイントを設定し、開発中のサイトにアクセスします。オンラインでもローカルでも構いません。次に、スナップショットボタンを押すだけで、Aptusが一連のすっきりとしたフルサイトプレビューショットを写真フォルダーに配信します。
もちろん、アプリ内のオプションを閲覧することもできますが、オチを提供するのは収集されたショットです。

最近、リストに載っていないクールなツールに出くわしたが、そうすべきだと思われる場合は、コメントでお知らせください。同様に、次のまとめで取り上げてほしいツールを作成した場合は、メールを送信してください。


