コンテンツ
- プロセスはどのように機能しますか?
- 01.インスピレーションを見つける
- 02.画像を準備する
- 03.抽象的な3Dを作成する
- 04.KeyShotでモデルをレンダリングします
- 05.ブレンドノードを使用したテクスチャ
- 06.あなたの遺産からインスピレーションを得てください
- 07.コンポジションを作成する
- 08.準備した画像の上にペイントします
- 09.画像を分割します
- 10.すすぎ、洗浄、繰り返し
- 11.停止しているときは、対称性と抽象化を使用します
- 12.色調整を行います
- 13.最終的な写真要素を追加します

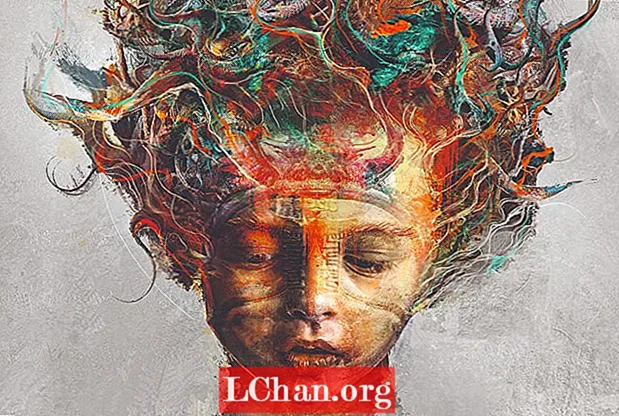
このワークショップでは、独自の写真、3Dモデル、カスタムブラシを使用して、シュールなポートレートアートを作成する方法を紹介します。このワークショップでは、ZBrushとKeyshotを使用して3Dモデルを作成し、レンダリングします。画像の形状と構成のほとんどは、画像、テクスチャ、ブラシストロークをブレンドしたPhotoshopで構築されています。
しかし、シュールなポートレートアートとは正確には何ですか?さて、シュルレアリスムは、日常の物の夢のような描写からまったく奇妙なものまで、夢と潜在意識を利用する芸術形式です。シュールなポートレートアートは、意識のある世界(つまり、ポートレートの主題)と、無意識の世界の幻覚的な形、色、シンボルを組み合わせたものです。その結果、現実の世界に基づいたユニークで興味深い美学が生まれます。
3Dの創造性をさらに探求してみませんか?最高の3Dモデリングソフトウェアのリストをご覧ください。
プロセスはどのように機能しますか?
このプロセスは、アートワークを構築し、構成を埋めるためのより抽象的な形状を見つけるために繰り返され、反転され、回転される単純な形状から始まります。 ZBrushから始めて、角や枝などの有機要素に似た基本的なスパイラルシェイプを作成し、次にこれらをKeyShotで3つのレイヤーでレンダリングして、光、奥行き、影を作成します。これらのイテレーションは、背景が透明なPhotoshopファイルとして保存されるため、メインのコンポジションにドラッグして全体的なシルエットを構築できます。
コンポジションの全体的な形状に満足したら、それをPainterに取り込み、FracturedブレンダーやStencilオイリーブレンダーなどのブレンダーブラシを使用して、複数のレイヤーで抽象的な絵に分割します。ここで全体的なテクスチャと抽象的な形状に満足したら、マスクと調整レイヤーを使用してPainterとPhotoshopの間で画像を前後に移動し、形状、トーン、詳細を完成させて、アートワークを完成させます。これがKenColemanの好意によるチュートリアルです。
01.インスピレーションを見つける

息子のルークは私の個人的な仕事の主なインスピレーションの1つになりました。私はよく、ベッドの髪と朝の光が素晴らしい組み合わせである早朝に彼の写真を撮ります。私が個人的な作品の1つを始めるために使用する主な要素は、強い主題、小道具のストック写真、抽象的な3D要素、および自分で作成したテクスチャと粒子の画像です。
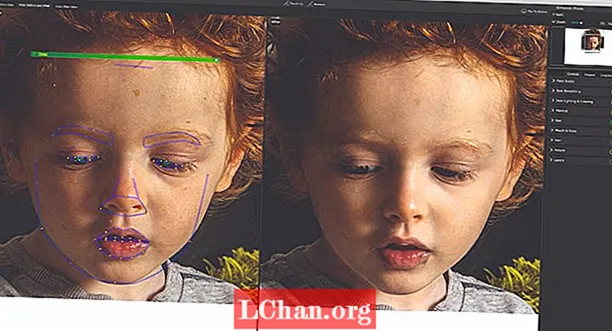
02.画像を準備する

画像を選択し、PortraitProプラグインを使用して、スキン編集の時間を節約します。すべての画像で使用するグレーディングプロセスは、レイヤーを複製し、この最上層で[画像]> [彩度を下げる]、[シャープ]> [アンシャープマスク]を150%、1.5ピクセルで実行することです。このレイヤーをソフトライトに設定して、画像に奥行きと影を与えます。これらの2つのレイヤーをマージしてから、Camera Rawフィルターを使用して、クラリティとシャドウを増やし、ハイライトとホワイトを減らします。
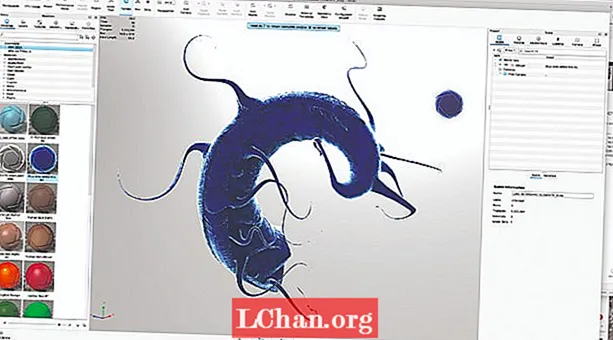
03.抽象的な3Dを作成する

ZBrushを開いて、基本的なスパイラル形状を選択します。 Tを押して変換して3Dモデルに変換し、[初期化]メニューを使用して、有機的なものに似るように形状を操作します。フォームに満足したら、ポリメッシュの3Dシェイプにします。次に、Sculptrisを有効にしたSnake Hookブラシと、FractureブラシとCreatureツールを組み合わせて抽象的な有機的な形状を作成し、このフォームをスカルプトします。
04.KeyShotでモデルをレンダリングします

次のステップは、このモデルをKeyShotに取り込むことです。これを行うには、ZBrush Render Menu> Keyshotを選択し、BPRボタンを押します。これにより、Keyshotでモデルが開きます。これは、Red Clay、Blue White Rim、GoZBrush HumanSkinのマテリアルでレンダリングします。これらの3つのマテリアルはPSDファイルとしてレンダリングされ、Photoshopで1つのPSDファイルに結合されます。
05.ブレンドノードを使用したテクスチャ

ソフトライトモードとレッドクレイをベースレイヤーとして使用して、3つのマテリアルすべてを組み合わせます。次に、それらは1つのレイヤーにマージされます。 [画像]> [調整]> [曲線と画像]> [オートカラー]を選択して、適切なトーンを実現します。また、[フィルター]> [カメラ生フィルター]を使用して、複製されたレイヤーの詳細と明るさを表示します。 3Dパーツは、コンポジションでテクスチャリングするか、3Dモデルをフラット化してからテクスチャを追加することで、再びソフトライトブレンドモードでテクスチャリングできます。白い背景を追加して画像を平坦化することにより、マジックワンドで3Dレンダリングを切り取ることができるため、レンダリングとテクスチャを合成する準備が整います。
06.あなたの遺産からインスピレーションを得てください

なげなわツールと魔法の杖を使用して、頭を切り取り、プロジェクトのキャンバスに配置します。次に、抽象的な3Dモデルを自分のテクスチャや写真と組み合わせて使用して、全体的な形状の構築を開始します。この場合、ルークは半分コロンビア人で半分アイルランド人なので、コロンビアの遺物の写真を使用することにしました。テクスチャブラシと[フィルター]> [ぼかし]> [表面ぼかし]を使用してスキンをペイントします。また、AKVIS OilPaintプラグインを使用して、ブラシストロークをガイドします。
07.コンポジションを作成する

全体的なレイアウトとレイヤーの組み合わせ、ブレンドされたテクスチャ、ブラシストロークに満足したら、[ファイル]> [複製]を押して、プロジェクトのコピーを作成します。私は複数の反復を経て、最終的なコンポジットを構築するために異なるバージョンからパーツを取得することがよくあります。レイヤーをマージしてポートレートを作成しますが、背景を個別にマージします。これにより、サブジェクトのアルファまたはステンシルをコピーして他のバージョンに貼り付けることができます。
08.準備した画像の上にペイントします

CorelPainter用に画像を準備します。サブジェクトレイヤーを2回複製し、背景レイヤーについても同じことを行います。次に、このファイルを同じプロジェクト名で保存しますが、ファイル名の末尾に「PAINTER」を付けて、ブレンドのためにPainterで開くバージョンを確認します。
09.画像を分割します

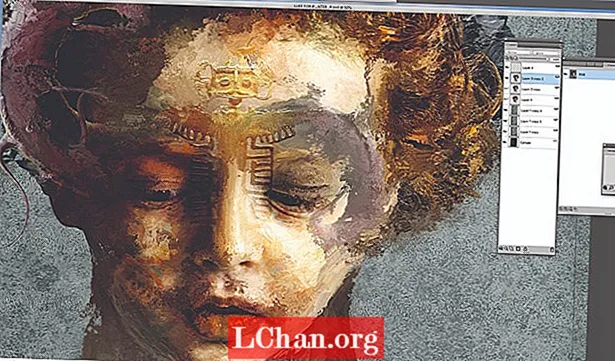
3つのデフォルトのCorelPainterブラシの組み合わせだけを使用して画像を分割し始め、パレットナイフで作成された抽象絵画に似ています。これらはブラシパレットにあります。 Blender Brushesメニューでは、FracturedBlenderとStencilOily Blenderを使用し、ParticlebrushsフォルダーにあるSpringConceptCreatureブラシを使用して線画を作成します。抽象レイヤーに満足したら、Photoshopに戻ってこれらの要素を調整します。
10.すすぎ、洗浄、繰り返し

この古いことわざは私のプロセスを要約しています。同じ画像を3〜6回繰り返すことになります。私はよく1つをマスター画像として保持し、Photoshopのなげなわツールとクイックマスクを使用して、それぞれからパーツを切り取り、それらを組み合わせてマスター画像にします。また、より多くのテクスチャと3Dオブジェクトを取り込んで、画像にオーバーレイしてブレンドします。また、被写体のサイズを30%縮小します。
11.停止しているときは、対称性と抽象化を使用します

私は画像のコピーを作成し、それを平らにし、レイヤーを複製し、それ自体を裏返します。明るくしたり暗くしたりするブレンドモードを使用して、抽象的な形状を見つけるために最上層を最下層に移動します。これらをマージして新しいレイヤーにコピーし、興味深い部分を切り取ります。これらはレイアウトされ、マスターコピーにドロップバックされて、何が機能するかを確認します。
12.色調整を行います

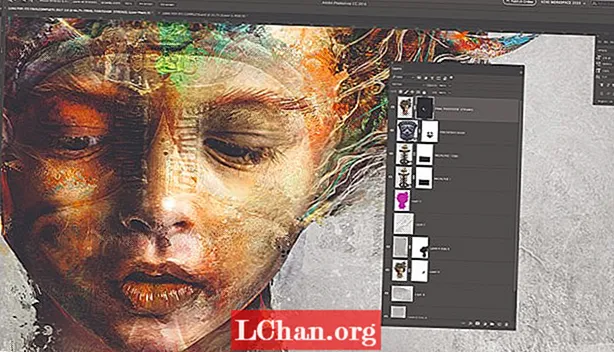
件名と背景のすべてのレイヤーを個別にマージして新しいアルファ/ステンシルを作成する前に、コピーを新しいバージョンとして保存します。ソフトライトに設定された新しいレイヤーでこのステンシルを使用して、シルエットに強いエッジを与えるために、いくつかの暗いエッジをペイントします。これにより、コンポジション全体に新しい深さのレイヤーが追加されます。次に、新しいレイヤーで、被写体にさらに細い線を描きます。
13.最終的な写真要素を追加します

私は一日画像から離れて、新鮮な目で戻ってきます。首のサイズを小さくすることにしました。次に、なげなわツールを使用して新しいレイヤーの首の下にリムグローを追加し、ピンライトブレンドモードに設定されたオレンジ色のグラデーションを適用します。私は写真の要素を取り戻し、細部と文化的側面を強化します。作品が完成に近づいたので、もう1つコピーを作成することにしました。別のファイルの元のステンシルレイヤーを使用して、画像を再度切り取りました。首のサイズを小さくし、頭を少し大きくして、オガム文字で書かれたIrish forLoveであるGráを追加します。これで文化的シンボルのバランスが取れ、絵が完成します。
この記事はもともと ImagineFX、デジタルアーティスト向けの世界で最も売れている雑誌。 ここで購読.