
コンテンツ
物語は、関連するイベントを提示するストーリーまたはアカウントです。あなたのウェブサイトは物語です。ユーザーがサイトのページをトラバースする方法は、ユーザーのために構築されるストーリーです。物語を作成する方法はたくさんありますが、最高の体験は自然なものです。
ウェブサイトでのナラティブ体験は新しいものではありません。長い形式のスクロールホームページを利用するウェブサイトが爆発的に増えています。これの主な理由は、企業が自社のストーリーを伝えたいという願望にあると思います。物事を「折り畳みの上」に保つことは、ウェブサイトのデザインの取引を妨げるものではなくなり、この型を破る主な理由は物語です。
気づかないでください
意図的に作成するかどうかに関係なく、Webサイトには物語があります。ユーザーがあなたのサイトに来て、スクロールして数ページを通過した場合、それは彼らにとっての話です。すべてのものが物語に役立ちます。それは執筆そのものかもしれませんが、多くの場合、コンテンツとインタラクションの間のパートナーシップです。ユーザーがコンテンツにアクセスする方法、表示する方法、スクロールする方法、カタログ化する方法もすべて、ユーザーに伝えようとしていることの解釈を形作るのに役立ちます。あなたの個人的またはビジネス上の目標もその物語に織り込むようにしてください。
無理に押し込まないでください
自然な傾向は、物語を強制しようとすることです。ウェブサイトをデザインするときに語られるストーリーに注意を払うのはそれほど難しいことではありませんが、強制されると難しくなる可能性があります。あなたがあなたの製品やあなたの会社が行った仕事を披露する方法と同じくらい簡単なことはあなたが構築する中心的な物語でありえます。それらを興味深い方法で提供することは、強力なストーリーのバックボーンです。
ここにチェックアウトする5つの例があります...
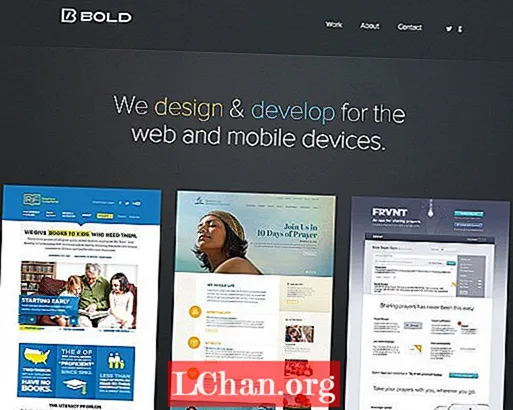
01.太字

ウェブデザイン会社のボールドは、彼らが誰であるかを説明するために明確な声明を使用しています。それは彼らの会社の物語として最近の仕事を最前線に置きます。
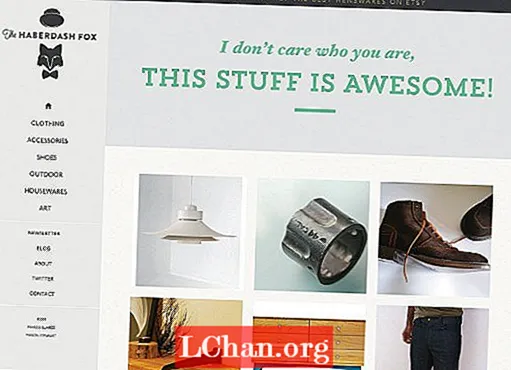
02.ハーバーダッシュフォックス

オンラインストアHaberdashFoxはクールなものを販売しています。巧妙な見出しを使用し、ページを下にスクロールして製品を表示することで、その内容がいかにクールであるかを物語っています。
03.遊び場

クリエイティブエージェンシーのPlaygroundは、下にスクロールすると、アニメーションをサポートするストーリーのブロックで文字通り書かれることで、そのコアバリューを伝えます。
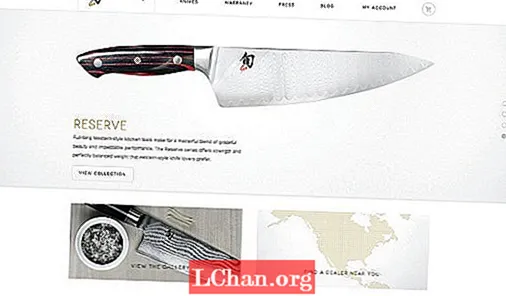
04.カトラリーを避ける

カトラリーストアのShunCutleryは、各製品のバックストーリーを提供し、ブレードをそれぞれの芸術作品であるかのように見ることができるようにすることで、それを補強します。
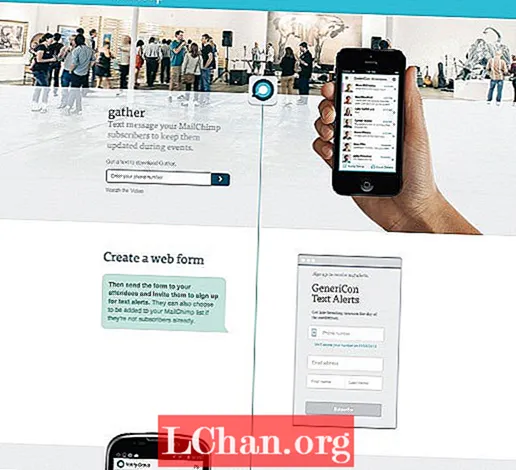
05. MailChimp Gather

MailChimp GatherのSMSメッセージングアプリは、アプリをホームページの中心的な説明として使用する方法を示し、ユーザーの混乱を減らし、ユーザーがどのように使用するかを考えるように促します。
言葉: ジーンクロフォード
Geneの使命は、開発者にインスピレーションと洞察を提供することに精力的に取り組むことです。彼のプロジェクトには、www.unmatchedstyle.comやwww.convergese.comなどの会議が含まれます。この記事はもともとネットマガジン245号に掲載されました。


