コンテンツ
- 新しいソフトウェア
- 01. Google Currents
- 長所
- 短所
- 例
- 02.ツリーセーバー
- 長所
- 短所
- 例
- 03.ベイカーフレームワーク
- 長所
- 短所
- 例
- 04.レイカーズ大要
- 長所
- 短所
- 例
- 05.定期刊行物のKindleパブリッシング
- 長所
- 短所
- 例
- 06. Adobe Digital Publishing Suite
- 長所
- 短所
- 例
- 07.ワードプレス
- 長所
- 短所
- 例
- 08.マガカ
- 長所
- 短所
- 例
- 09.独自の雑誌をデザインする
- 長所
- 短所
- 例
- 10. Facebook
- 長所
- 短所
- 例
- 結論
- これが好きですか?これらを読んでください!
私に当てさせてください。あなたには、あらゆるタイプのデバイスに対して定期的に美しく、よく書かれたコンテンツを公開するために無制限の予算を使用する、高度なスキルを持つデザイナーと開発者の巨大なチームがあります。次に、各デバイスをテストして、忠実な顧客にとって直感的で読みやすいエクスペリエンスであることを確認します。うーん...おそらく私たちのほとんどにとって現実ではありません。
すばらしいニュースは、デジタルサブスクリプションが増えており、人々がより多くのコンテンツを読むためにデバイスを購入していることです。今はデジタル出版物にとってエキサイティングな時期です。Appleのニューススタンドのようなマーケットプレイスは、消費者が好きなものをもっと見つけて簡単に購読できるように支援しています。
しかし、ここに問題があります。デバイスのバージョン、ハードウェア機能、オペレーティングシステム、メモリの仕様、その他すべてが毎日変化しています。人々が読んだり操作したりするコンテンツの量もそうです。サイト運営者は、適切なワークフローと予算を維持しながら、できるだけ多くのユーザーにリーチできる必要があります。これはどのように可能ですか?
新しいソフトウェア
Webサイトの所有者、コンテンツマネージャー、および発行者向けの新しいツールも増えています。以下に、コンテンツをより多くの視聴者に届ける10の方法のレビューを示します。各ツールの長所と短所、およびサンプルサイトを含めたので、最終結果を実際に確認できます。経験豊富な開発者が必要なものもあれば、プラグアンドプレイが必要なものもあります。あなたのシナリオが何であれ、あなたのニーズを満たし、あなたの聴衆を構築するためにそこに間違いなく何かがあります。
以下で説明することはすべて、複数の場所で機能するコンテンツを作成するのに役立ちます。たとえば、PDFドキュメントのみ、Flashアプリケーションのみを作成したり、iPadのみに公開したりする製品は特に含めませんでした。
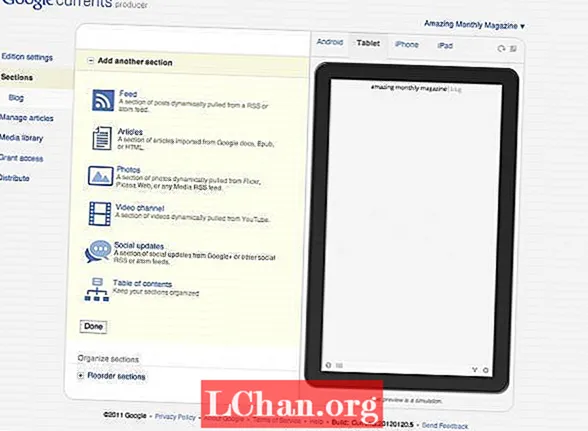
01. Google Currents
Google Currentsは、ドラッグアンドドロップと同じくらいです。出版社向けのセルフサービスプラットフォームを使用すると、パブリケーションのさまざまなセクションを作成して、Android、タブレット、iPad、またはiPhone用のシミュレーターで表示できます。 Googleドキュメントから記事をインポートしたり、メディアをアップロードしたり、RSSフィードやGoogle+ページからセクションを作成したりできます。最終製品が多くのニュースアグリゲーターアプリに似ていることを知っていて、それで問題がない限り、コンテンツマガジンを気に入るはずです。
長所
ゼロから始めて予算がない場合は、ここから始めるのが最適です。組み込みのシミュレーターは、作成しているルックアンドフィールに関する優れた即時フィードバックを提供します。
短所
システムが直感的でないことがわかりました。多くの場合、私が作成したセクションは一部の出力形式で機能し、他の形式では機能しませんでした。また、デバッグが難しい場合もありました。あなたがデザイナーを持っているなら、それは彼らを夢中にさせるかもしれません。雑誌の出力、テーマ、スタイルをあまり制御することはできません。
例
Goodは、Google Currentsの基本的なグリッドレイアウトを使用して、雑誌を「ニュース」、「ビジネス」、「デザイン」などのセクションに分割します。セクション自体は、スワイプジェスチャーでページを移動するFlipboardスタイルのレイアウトに似ています。

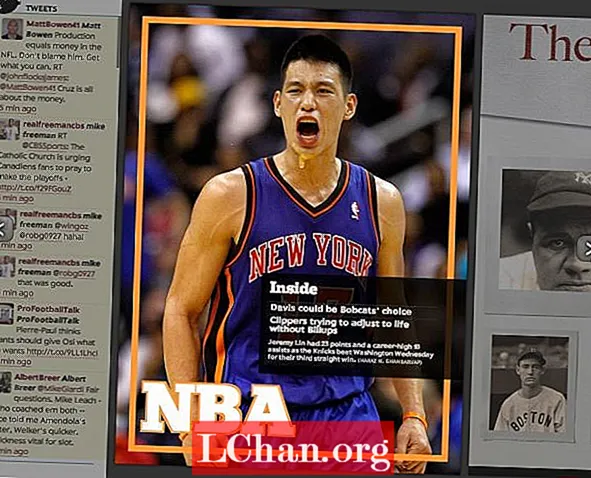
02.ツリーセーバー
Treesaverは、HTML5とCSS3を使用してページ付けされた雑誌スタイルのレイアウトを作成するのに役立つJavaScriptフレームワークです。 Treesaverマガジンのナビゲートは直感的で、動的レイアウトは任意のサイズの画面に合わせてリフローします。
長所
Treesaverは、混雑した通勤電車で読むコンテンツに最適な形式です。ページを変更するためのすばやく直感的なスワイプは、スクロールして場所を維持しようとするよりもはるかに簡単です。 「スウィッシュ」するだけで、記事をすばやく読むことができます。
Treesaverのレスポンシブ画像フレームワークは、デバイスが適切なサイズの画像をダウンロードすることを保証します。画像は同じである必要はなく、広告主にとって非常に強力である可能性があるため、これはすばらしいことです。
短所
Treesaverには、単一の正式なコンテンツ管理システムが関連付けられていないため、コンテンツを手動で作成するか、Treesaver形式のコンテンツを生成するシステムを作成するのに時間がかかる場合があります。 Expression Engine(EESaver)用のプラグインとDjango(DjTreesaver)用のプラグインがあり、テンプレートとボイラープレートもあります。
例
Sporting Newsは、Treesaverを使用してデジタル版を作成しました。これは、iPadアプリとしてだけでなく、デスクトップブラウザーでもうまく機能します。

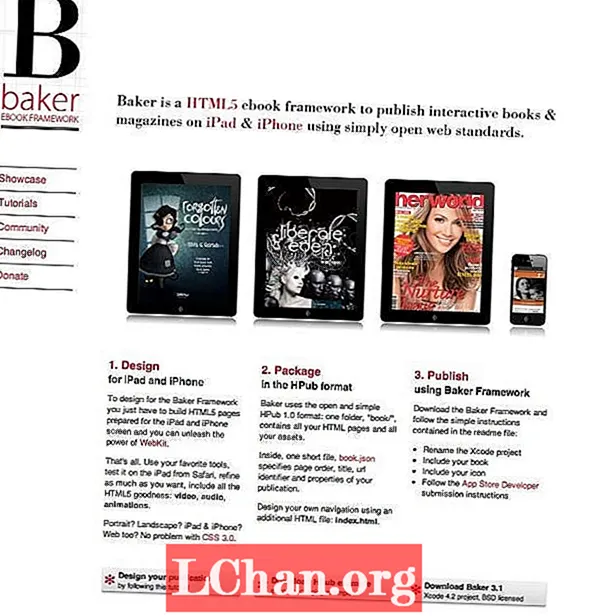
03.ベイカーフレームワーク
Bakerは、オープンWeb標準を使用するインタラクティブな本や雑誌を発行するためのHTML5電子ブックフレームワークです。 HTML、CSS、JS、画像ファイルのコレクションとして本を作成します。次に、iOSアプリを作成するには、それらをカスタマイズされたbook.jsonマニフェストのあるフォルダーにドロップし、BakerXcodeプロジェクトを使用してビルドします。機能とバグの最良のソースはGithubページにあります。これにより、何がサポートされ、何を避けるべきかがわかります。
長所
App Storeにはすでにベイカーが作成した本や雑誌がいくつかあるので、フレームワークは多くの人に役立っています。
Appleのニューススタンドのサポートは最新バージョンのBakerに組み込まれているため、必要に応じて、コンテンツをデフォルトでニューススタンドに含めることができます。
短所
GithubにダウンロードするHTMLブックファイルのサンプルセットはありますが、プラットフォームを最大限に活用するために何ができるか、何をすべきかについてのガイダンスはあまりありません。
例
Bakerは、フレームワークで作成された書籍や雑誌の最新リストを保持しています。それらの感触をつかむための最良の方法は、いくつかをダウンロードして見てみることです。 HTML5サンプルブックをHTML5ブックのテンプレートとして使用できますが、BakerはiOSデバイス用のブックに焦点を当てています。

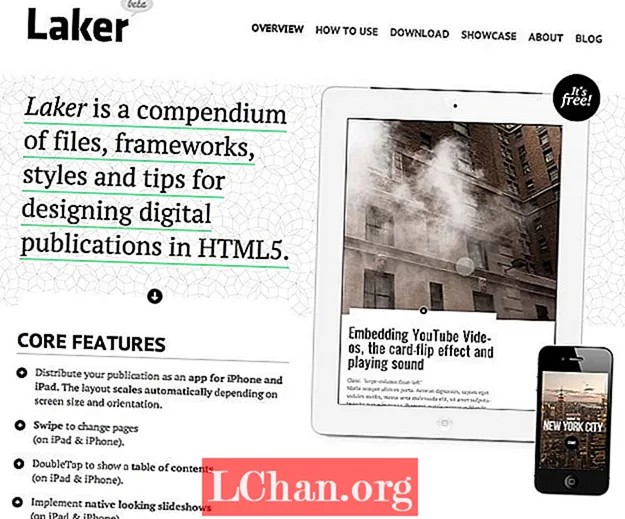
04.レイカーズ大要
レイカーズ大要はベイカーフレームワークの上に構築されていますが、iOS出版物に焦点を当てているベイカーよりもデジタル出版物のHTML5の側面に焦点を当てています。 Lakerは、iOSアプリに変換することもできるHTML5でパブリケーションを作成するためのファイル、デザインガイドライン、およびスタイルのセットです。 Less Framework、jQuery、jPlayerなどを利用して、作成のデザインとインタラクションコンポーネントを強化します。
長所
レイカーズのウェブサイトには、その機能とコンポーネントに関する優れた詳細が掲載されているため、利用可能な部品とその使用方法をすばやく確認できます。
短所
Lakerを最大限に活用するには、LessやjQueryなどに非常に慣れている必要があります。それらに精通していれば、美しいデザインを作成できますが、そうでない場合は、出版物が少し制限される可能性があります。
例
レイカーズのショーケースには、AppStoreでダウンロードできる雑誌と本の両方が含まれています。 The LakerCompendiumの著者によって作成されたAutomotiveAgendaは、LakerCompendiumの出版物が実行できることの美しい概要を示しています。

05.定期刊行物のKindleパブリッシング
Kindle Publishing forPeriodicalsは現在ベータ版です。ただし、このシステムは使いやすく、コンテンツを.mobiバージョンに変換します。このバージョンは、自分のサイトで無料で提供したり、Amazonマーケットプレイスで販売したりできます。多くの人気のある電子書籍リーダーは、.mobi形式も読み取ることができます。
長所
既製の収益源は確かにあなたのコンテンツをより簡単に販売するのに役立ちます。
短所
現在Kindleで許可されているフォーマットは少し制限されているため、コンテンツのルックアンドフィールに満足する前に、コンテンツのいくつかのバージョンを試す必要がある場合があります。
例
ワシントンポストへの月額Kindleサブスクリプションは11.99ドルで、2週間の無料トライアルが含まれています。問題は毎日Kindleにワイヤレスで配信され、Kindleクラウドリーダーを除くKindleファミリーのすべてのデバイスをサポートします。

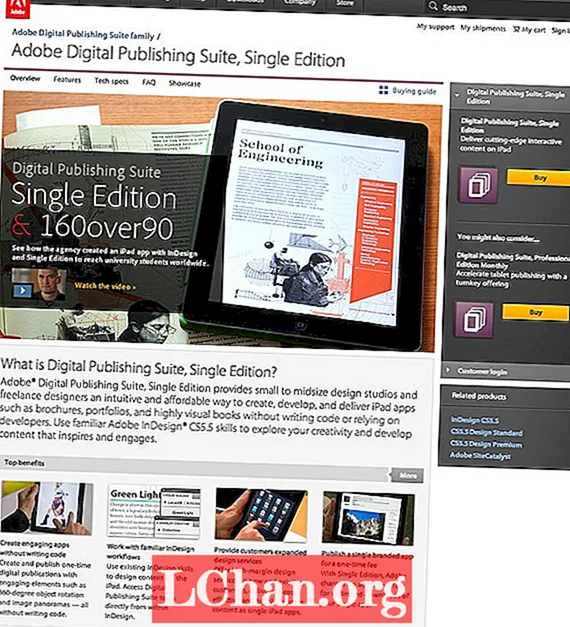
06. Adobe Digital Publishing Suite
Adobe Digital Publishing Suiteは現在、タブレットデバイス向けのインタラクティブなデジタル読書体験の作成に重点を置いていますが、デバイス向けのHTML5およびクロスプラットフォームの制作ワークフローに拡大する兆しを見せています。このシステムは現在、ホステッドサービスとビューアテクノロジーで構成されています。統合時間を節約できるため、InDesignに大きく依存しているサイト運営者が使用しています。ただし、ごく最近、HTML5を介した流動的なレイアウトを可能にするために、現在のシステムをアップグレードする計画を発表しました。これにより、パブリッシャーは、さまざまなサイズのモバイルデバイスを含む複数のプラットフォームに公開する機会が得られます。
長所
アドビ製品に精通している人にとっては、ワークフローの変更はほとんどありません。
短所
現時点では、出力形式はタブレットのみです:iPadとAndroid。
例
AdobeのPublishingGalleryには、世界中の旅行ガイドや雑誌など、iPadおよびAndroidタブレット用に今すぐダウンロードできるさまざまな出版物があります。

07.ワードプレス
WordPressは、ContentsMagazineやBangorDailyNewsなどの多くのオンライン出版物のCMSです。 WordPressは、複数の作成者が自分でコンテンツをパブリケーションに追加できるようにすると同時に、パブリッシャーにルックアンドフィールをカスタマイズする多くの機会を与える優れた方法です。 Bangor Daily Newsは非常に興味深いシステムを構築しており、Google DocsからWordPressに発行してから、AdobeInDesignに印刷版を発行することもできます。
長所
WordPressを取り巻くコミュニティは大きいため、メンバーシップ、非サブスクライバー向けの限定コンテンツ、モバイルフォーマットなどに必要なプラグインがすでに存在する可能性が高くなります。
短所
WordPressは本質的にブログエンジンです。したがって、コンテンツを毎日または毎週公開するものを探している場合は、それが適している可能性があります。ただし、開始と終了のある月刊誌のように、よりパッケージ化された出版物の雰囲気を探している場合は、カスタマイズが必要になる可能性があります。
例
コンテンツは2011年11月に開始され、コンテンツ戦略、オンラインパブリッシング、新学期の編集作業に専念しています。

08.マガカ
Magakaは、多くのデバイスやブラウザで機能するHTMLマガジンフレームワークです。ただし、その形式は、この記事で説明する他の多くのシステムとは大きく異なります。 Magakaは、MagakaフレームワークをロードしてからJSON構造から雑誌データをプルするHTMLファイルをロードすることで機能します。これには、メタデータ、タイトル、目次、およびその間のすべてが含まれます。実際、その構造でパブリケーションの複数のバージョンを指定し、デバイスの画面サイズ、向き、およびデバイスの機能に基づいて正しいバージョンを表示することもできます。
長所
サンプルマガジンには、お絵かきなどのユニークで興味深いインタラクティブなコンポーネントがいくつかあり、読むのが楽しくなります。
短所
JSONとJavaScriptに慣れていない、または慣れていない人にとって、Magakaは最初は過度に複雑に感じるかもしれません。
例
マガカが提供するサンプルマガジンは、主にその双方向性のために興味深いものです。たとえば、雑誌に自分自身を描いたり、さまざまなナビゲーションオプションを調べたり、実験的な広告を見たり、水平方向と垂直方向の両方を読んだりすることができます。これは最も美しい雑誌ではないかもしれませんが、確かに魅力的な体験を提供します。

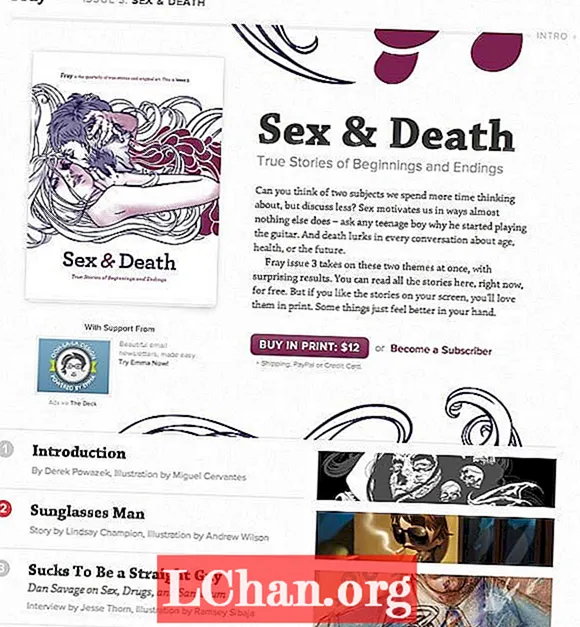
09.独自の雑誌をデザインする
HTMLの設計と作成に慣れている場合は、最初から独自のHTMLを作成してみませんか。社内の専門知識を持つ小さな出版物の場合、HTMLは柔軟なキャンバスです。 960、ブループリント、ゴールデングリッドシステムなどのグリッドシステムはすべて、設計の基本構造を提供するのに役立つ優れたシステムです。テンプレートがないことは、一部の人にとってはわくわくし、他の人にとっては恐ろしく曖昧です。しかし、多くの創造性を実現したいが、フレームワークに囲まれているような感覚が気に入らない場合は、各ページを最初から設計するのが適しているかもしれません。
長所
制限なしで、あなたは間違いなくあなたのデザインを不適合なフレームワークに押し込もうとはしていません。
短所
構造の欠如は、一部の人々が対処するには少しオープンすぎる可能性があります。
これは、HTMLとCSSの優れたスキルを持つチームでのみ機能し、非常に時間がかかる可能性があります。
例
Frayは、1996年以来、何らかの形で存在しています。現在は、それぞれが中心的なストーリーテリングのテーマに焦点を当てた、独立して制作された一連の本です。サイトで問題を購入したり、購読したり、HTMLバージョンを表示したりできます。記事はわかりやすいHTMLで、垂直方向にスクロールし、それぞれにカスタムアートワークが付いています。

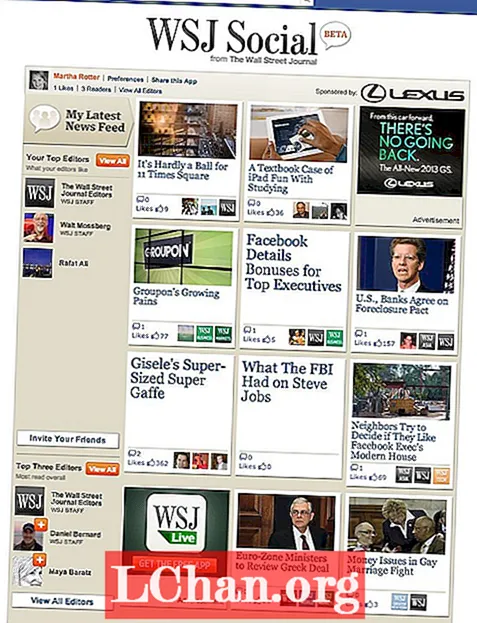
10. Facebook
過去数か月で、Facebookを使用してコンテンツを配信するパブリッシャーが増加しています。たとえば、ガーディアンとウォールストリートジャーナルは、Facebookにストーリーを公開し、読者がFacebook内のストーリーにコメントしたり、対話したりできるようにするFacebookアプリを作成しました。
長所
Facebookは既成のオーディエンスを提供するため、新しい顧客や読者を発見する可能性は大きいです。
短所
読み物が多いアプリは、アクティビティをミュートまたは非表示にする可能性のある読者の友人を共有しすぎて迷惑をかける傾向があります。
例
Wall Street Journal Socialは、Facebookを介して無料で記事を提供し、デフォルトでユーザーのウォールで共有しています。 Facebookで毎日多くの時間を過ごす人々にとって、これはニュースや記事を公開および配布するための良い方法のように思えます。

結論
次は何ですか?まだ答えられていない質問です。スクロールとページ付けなどの問題に対する明確な答えはありません。直感的なジェスチャーとユーザーインターフェイスのガイドラインは、デバイスごとに異なります。人々は教育のためのインタラクティブなコンテンツに興奮していますが、それがより効果的であるか、理解を高めることはどれほど明確ですか?まだまだ研究や発見がたくさんあるので、今のところとても魅力的なエリアです。しかし、この分野について多くのことを考えている人々からもっと読むために、デジタル出版物と読書経験に関する以下の影響力のある作家と講演者のいくつかをチェックしてください。
- クレイグモッド
- コイビン
- オリバー・ライヒテンシュタイン
- ロジャーブラック
- マーク・ボールトン
- ダグラス・ヘバード(トーキングニューメディア)
これらの毎年恒例のイベントもご覧ください。
- O’ReillyのTOC(Tools of Change)カンファレンス
Martha RotterはWoop.ieの共同創設者であり、最近アイルランドのテクノロジー雑誌Ideaを立ち上げました。マーサはテクノロジーとデジタルパブリッシングについて定期的に書いています。彼女はアイルランド国立大学でウェブ開発について講義し、OpenCoffeeダブリンを運営しています。
これが好きですか?これらを読んでください!
- アプリの作り方
- 最高のフリーフォントをダウンロードする
- デザイナーのための最高の無料のウェブフォント
- 便利で刺激的なチラシテンプレート
- 2013年の最高の3D映画
- 拡張現実の次のステップを発見する
- 無料のテクスチャをダウンロード:高解像度で今すぐ使用可能